社会人になると、毎日のように資料作成に追われることになります。
職種にもよりますが、企画書だったり、プレゼン用の資料だったり、クライアントへの提案資料だったり、、とにかくひたすら資料を作る日々が続きます。
社内に自分の案を共有する時、クライアントに提案をする時。
誰かに考えを伝えるときに使われるのが資料というものです。
皆さんも毎日のようにPowerPointやKeynoteを使って資料を作っているのではないでしょうか?
デザイナーも例に漏れず、毎日のように資料を作っています。
XDを使ってガンガンデザインを作るぞー!と意気込んでいたのに、最初の数週間はひたすらKeynoteを開いていた日々を思い出します(笑)
筆者はディレクターも兼任しているので、クライアントへの提案資料など、本当に、本当に、、、
いや、マジで資料ばかり作っています(笑)
そんな中で私はいかに資料を素早くみやすく作るかを考え続けてきました。
と、いうわけで、今回は現役デザイナーが伝授するマル秘テクニックと称して、私が普段使っているプレゼン資料のデザインテクニックを8つ紹介します。
どれも、明日から使えるものを選んでまとめていますので、ぜひこのテクニックをすぐに活用してみてください!
ちなみに、ここに登場する資料は実際に私が業務で使ったものをベースに、内容は全て書き換えています。あ、それから全てKeynoteで作っていますが、Windowsでも使えるテクニックなので問題ないでしょう!
では行ってみましょう!
①スライドをセクションごとに分割して使う
さて、これはテクニック、、というかデザインする上での原則ですが、皆さんはスライドをきちんとセクション分けして使っていますか?
PowerPointやKeynoteにはあらかじめテンプレートが登録されているので、それを使ってもOKですが、理想的なものがなければ自分で作ってしまいましょう。

こちらは、私がよく使うレイアウト。
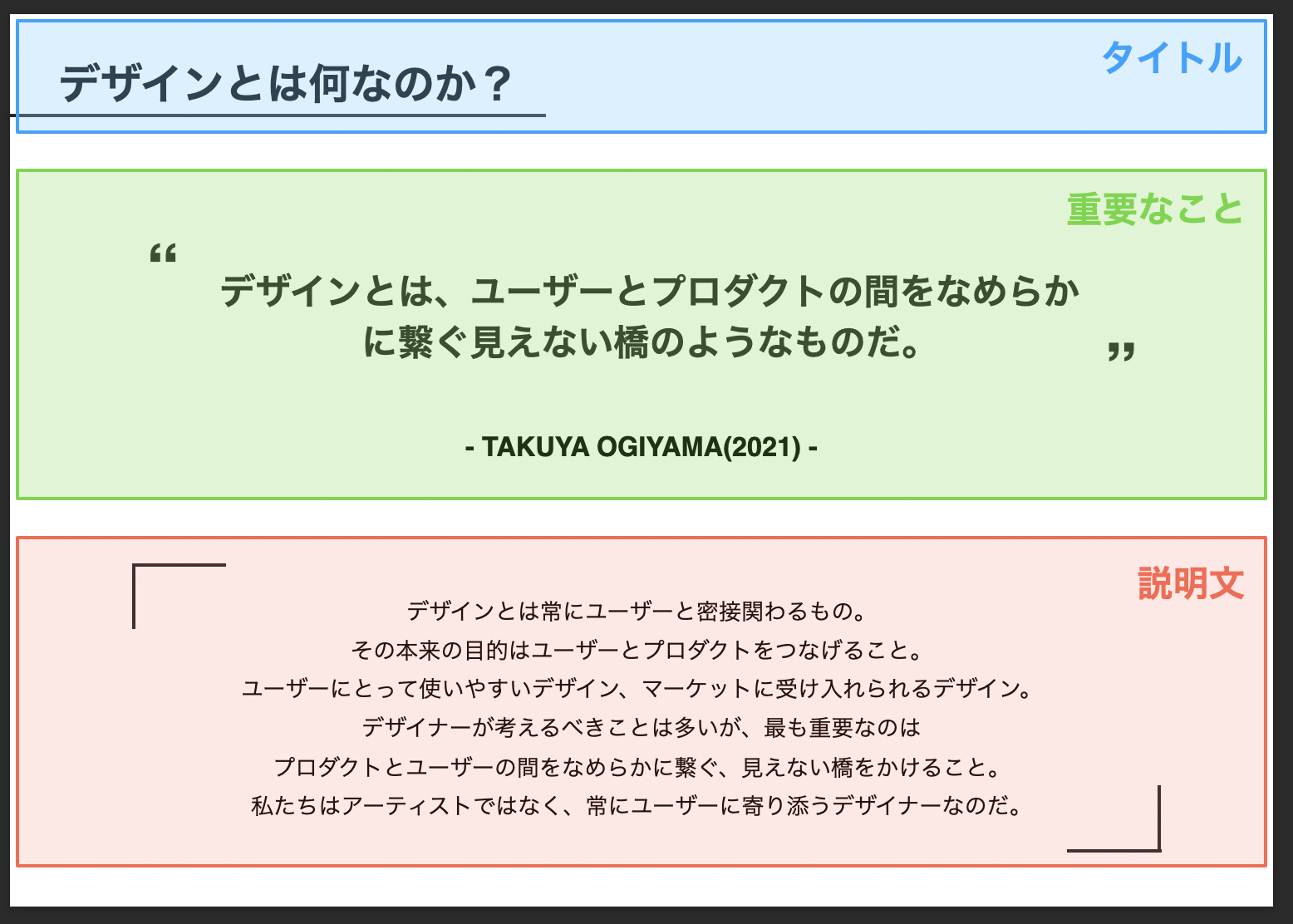
それぞれがどういったセクションなのかをわかりやすく表示すると以下のようになります。

一番上にタイトル、その下に内容を書いていく基本的なレイアウトです。
ですが、まあ、長文は十中八九読まれないので私は「重要なこと」と「説明文」にセクションを分けています。
このレイアウトの場合、「タイトル」と「重要なこと」だけ見れば、このスライドで言いたいことが一目で分かります。
基本的には「タイトル」と「重要なこと」の2箇所だけサラッとみてもらって、気になったら「説明文」を読んでくれ!という計らいです。
「相手はそもそも資料をちゃんと読んでくれない」ということを頭の片隅においておくのは非常に重要です。
②数字を書くときに「1」ではなく「01」と書く
さて、ここからデザインのテクニックじみた内容になっていきます。
最初は数字の書き方についてのテクニック。
資料では、内容を箇条書きしたり、番号をふって示したりすることが多いですよね。
そんなときに使えるテクニックです。

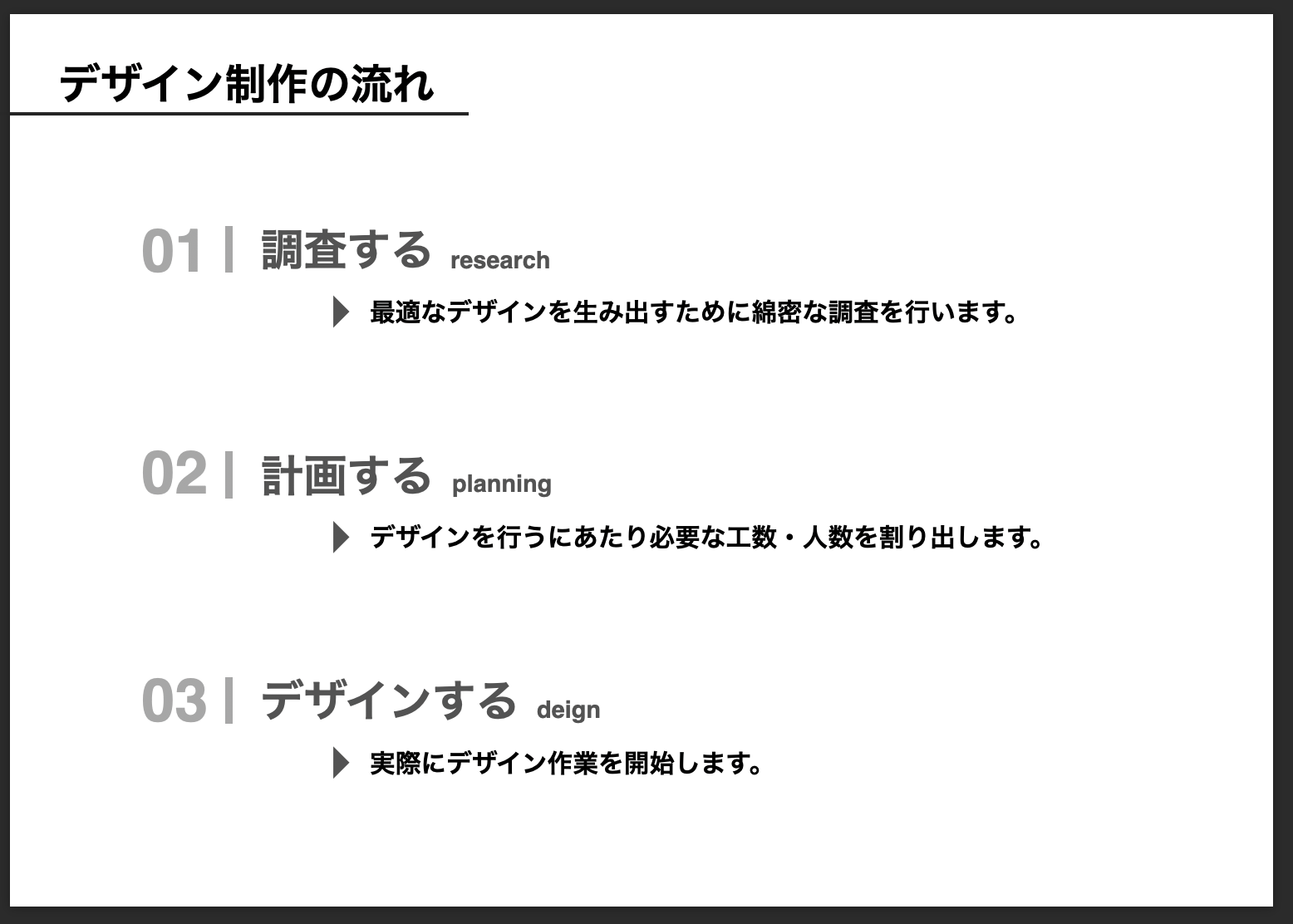
さて、こちらのスライド、まあ、それなりに問題なく読めますが、決してカッコよくはないですよね。
ここで、数字の書き方を少し変えてみます。

あら素敵。
ちょっとおしゃれになりましたね。
これは私がWebデザインでもよく使っているテクニックなのですが、数字を「1」ではなく「01」という表記で書くと、何故かオシャレに見えるという何故の理論があります。
実際にこういった表記の仕方をしているサイトは多いので、ぜひ探してみてください。
③実は、黒ではなくグレーを使っている
PowerPointやKeynoteでスライドの作成を開始すると、テキストは全て黒(#000000)ですよね。
実はデザイナーは、あまり黒を使いません。
黒ではなくて、「濃いグレー」を使います。

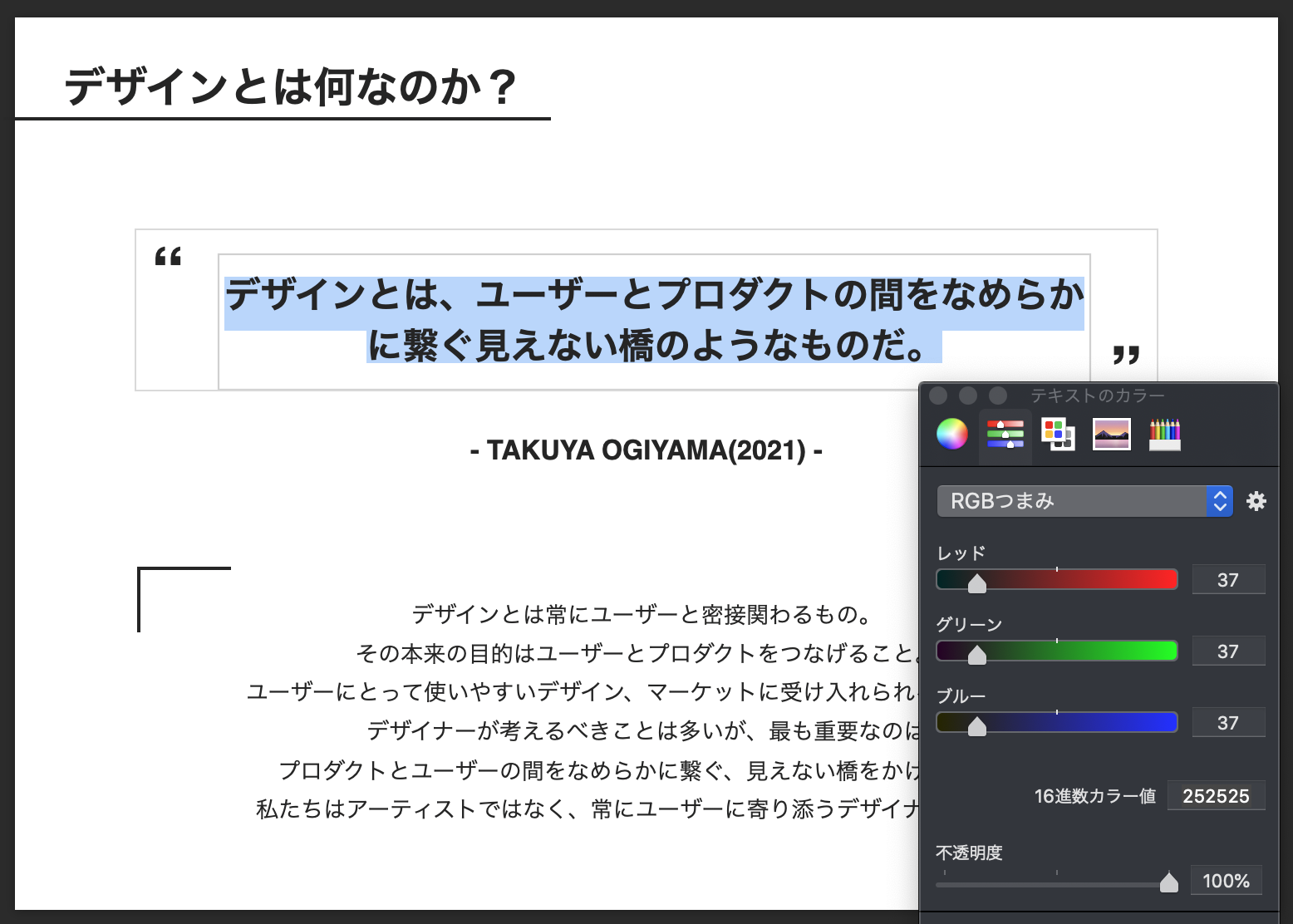
例えばこのスライドのテキスト、線は全てグレー(#252525)です。
パッと見で、「これ、黒じゃないじゃん!」と言ってくる上司がいたとしたら、多分その人はクソ色マニアです。
やたら薄いグレーを使わない限り一目で判別するのはほぼ不可能です。
何故わざわざグレーを使うのかというと、とにかくこれは「見やすくなるから」です。
白に黒を乗せると、明暗の差がはっきりしますが、はっきりしすぎて逆に見にくくなります。
読みやすいですが、見にくい。
見にくいというよりは、見ていて疲れる、と言ったほうが良いかもしれません。
なので、デザイナー(もしかすると僕だけ?)は黒ではなく、濃いグレーを使います。
ちなみに僕は、濃いグレーは基本的に「#252525」を使います。
ちょうど良い色合いですし、いつも「ニコニコ」でいられますようにという願いも込めて、、、
④◯(マル)を効果的に使う
さて、プレゼンでよくあるパターンですが、「弊社の強みは3つあります!一つ目は…」という感じで話を進めることってよくありますよね。
そういうときに使える資料のデザインテクニックです。
こういうときに、よくそのまま3つの要素を箇条書きにする人がいますが、これだと見づらい、分かりづらい。
そういう時は◯(マル)を使いましょう。

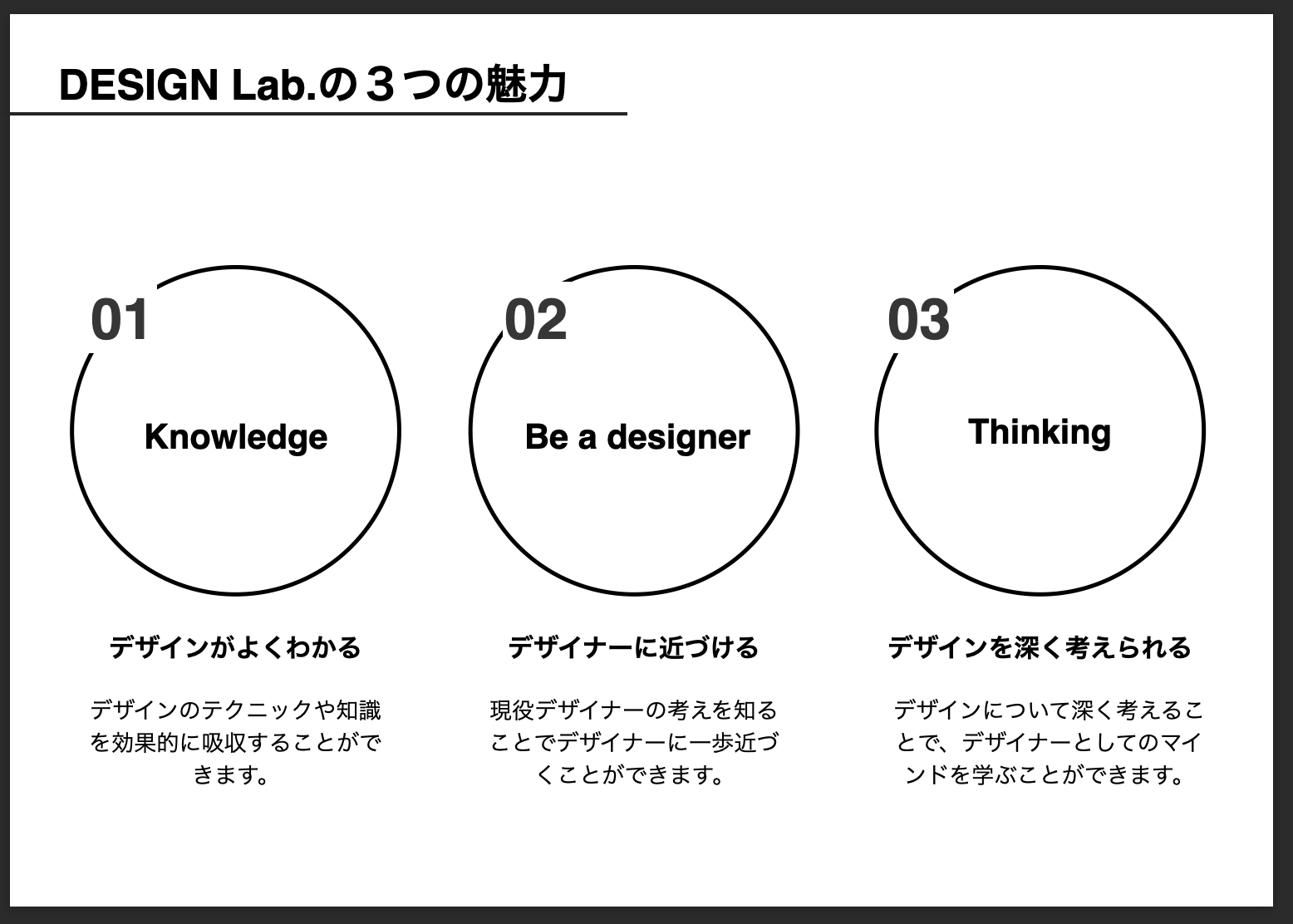
このように、それぞれの要素をマルで表現し、その下に簡単な説明を書く。
こうすると、読み手は「ああ、3つ要素があるのね。なるほど」と一瞬で内容を理解することができます。
また、このレイアウトだと、マルの中にアイコンを入れたり、写真を入れたり、いろんな工夫ができます。
ちなみにここでも「②数字を書くときに「1」ではなく「01」と書く」を使っていますね。
てへぺろ。
⑤フローを描くときの定番アイコンがある
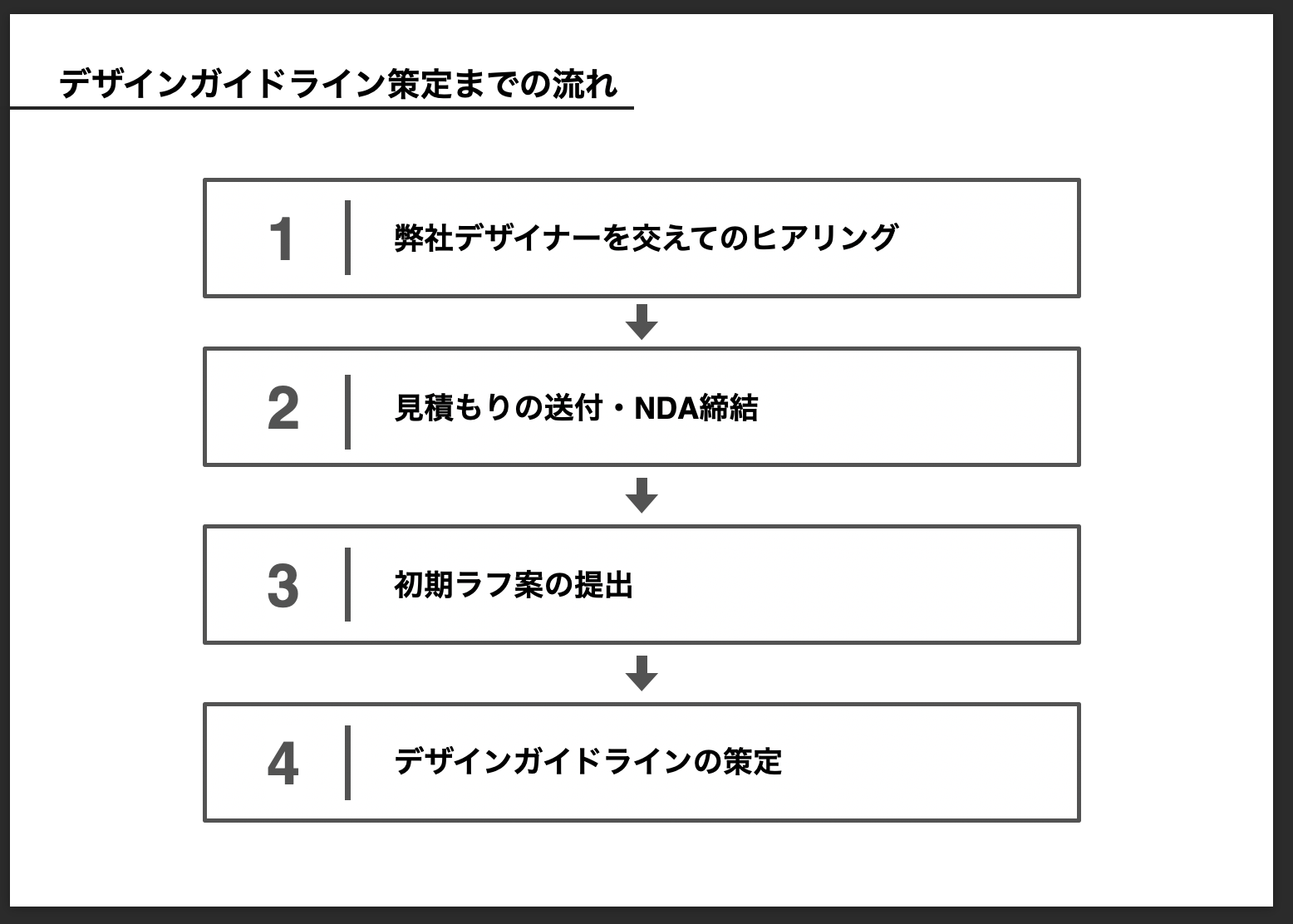
これまたよくあるパターンですが、「契約後の流れはこんな感じです。」と説明するときに使えるテクニック。
こういう時はフローを書いて見せてあげるのがベストですね。
ここでやっちまうダサいデザインの定番は、これまた箇条書き。
ただ、箇条書きだと流れが分かりづらいですよね。
矢印を使って流れを図示しても良いですが、それよりも良いテクニックがあるのでお教えしましょう。
それは、「矢印っぽいやつ」を使うことです。

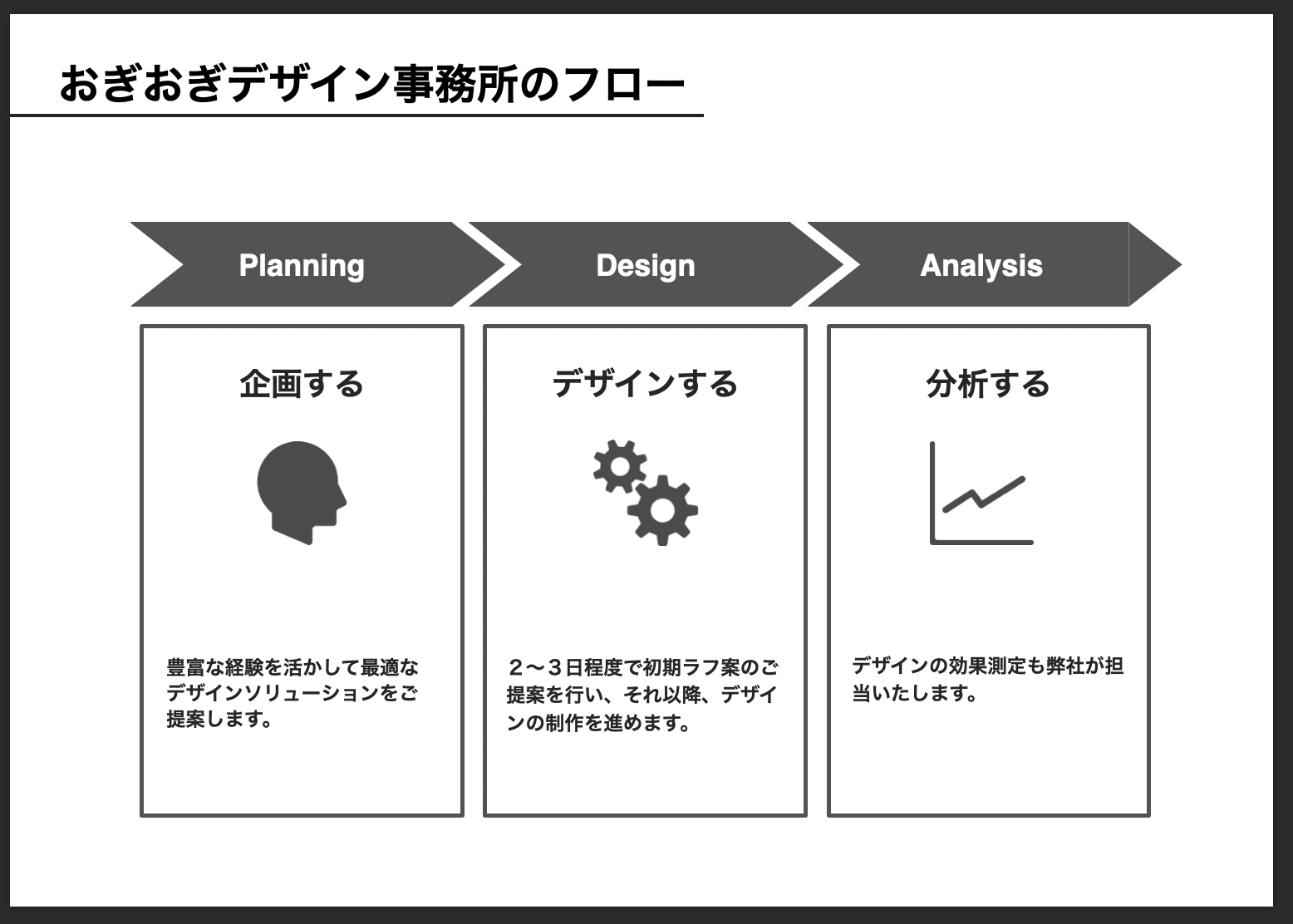
このフローを示しつつ、中にテキストを入れられる万能な図形は、特に名前が存在していません(たぶん)。
僕は「矢印っぽいやつ」と読んでいるので、ここでもそう呼びますね。
この「矢印っぽいやつ」の良いところは、すでに説明したように、図形の中にテキストを打ち込めるところ。
この図形はPowerPointやKeynoteにデフォルトで用意されていないのですが、簡単に作れるのでその作り方も動画で紹介しておきます。↓
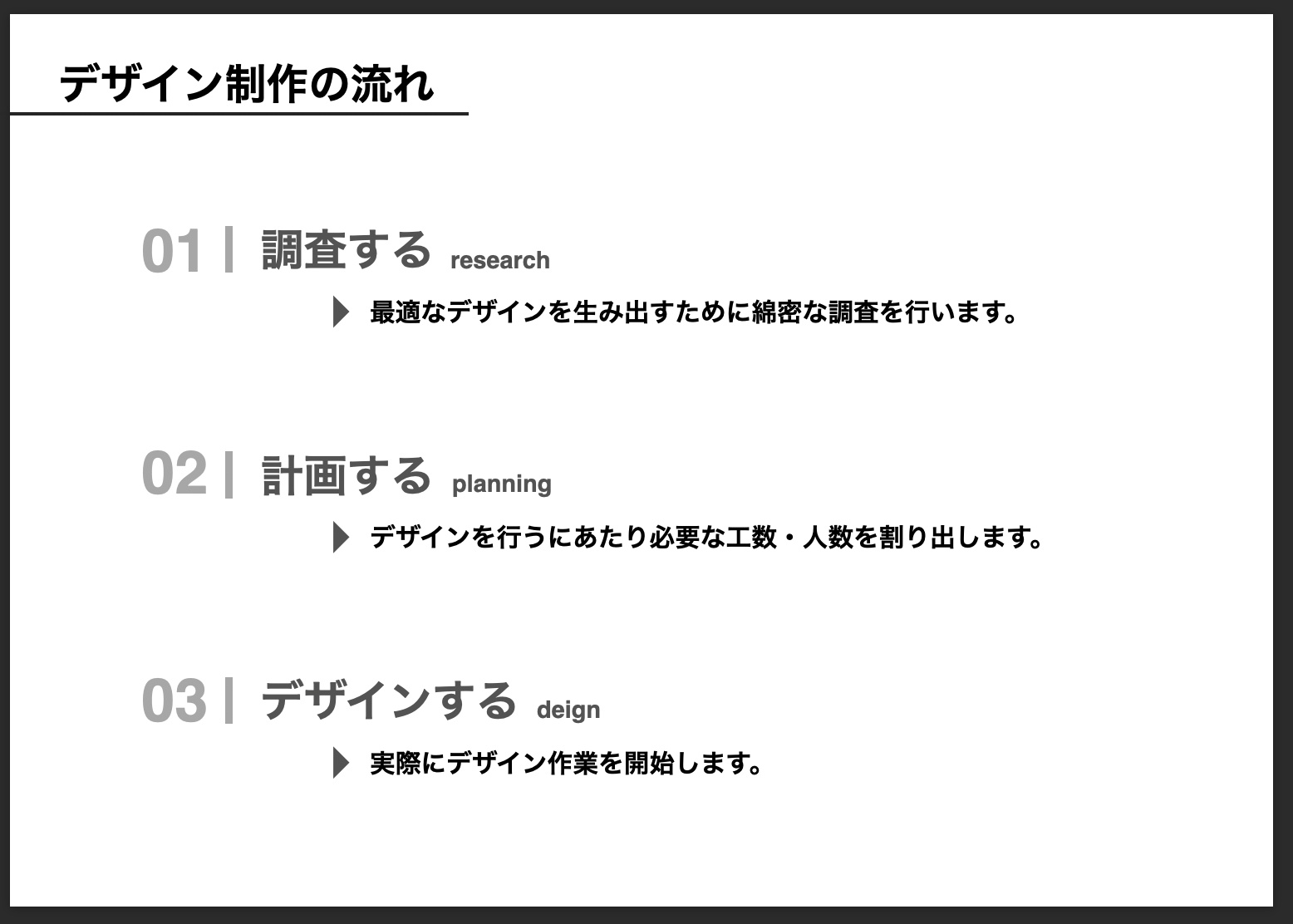
⑥英語を添えてみる
これはスライドをちょっとでもオシャレに見せたいときに使えるテクニック。
日本語で書いた見出しの横に、(無駄に)英語を添えるというものです。

実際に意味はありませんが、、やっぱりオシャレに見えますよね!
このときの英語は小さく配置するのが基本です。
Webサイトでも見出しの上や横に英語を配置しているものがありますが、あれはほとんど雰囲気作りのためです。
でも英語を置くだけでちょっとかっこよくなるならやっておいた方が良いと思います。
あとは、スッカスカのスライドを少しだけ埋める効果もあるので、これ以上内容を追加できないと絶望したビジネスマンたちにもおすすめのテクニックです。
⑦矢印ではなく三角形を使う
矢印というのは非常に便利なものです。
PowerPointにもKeynoteにもデフォルトで矢印が登録されており、やはりどのユーザーも頼ってしまう万能な図形ですね。
ですが、デザイン的には、矢印よりも三角形を使った方が良いかもしれません。

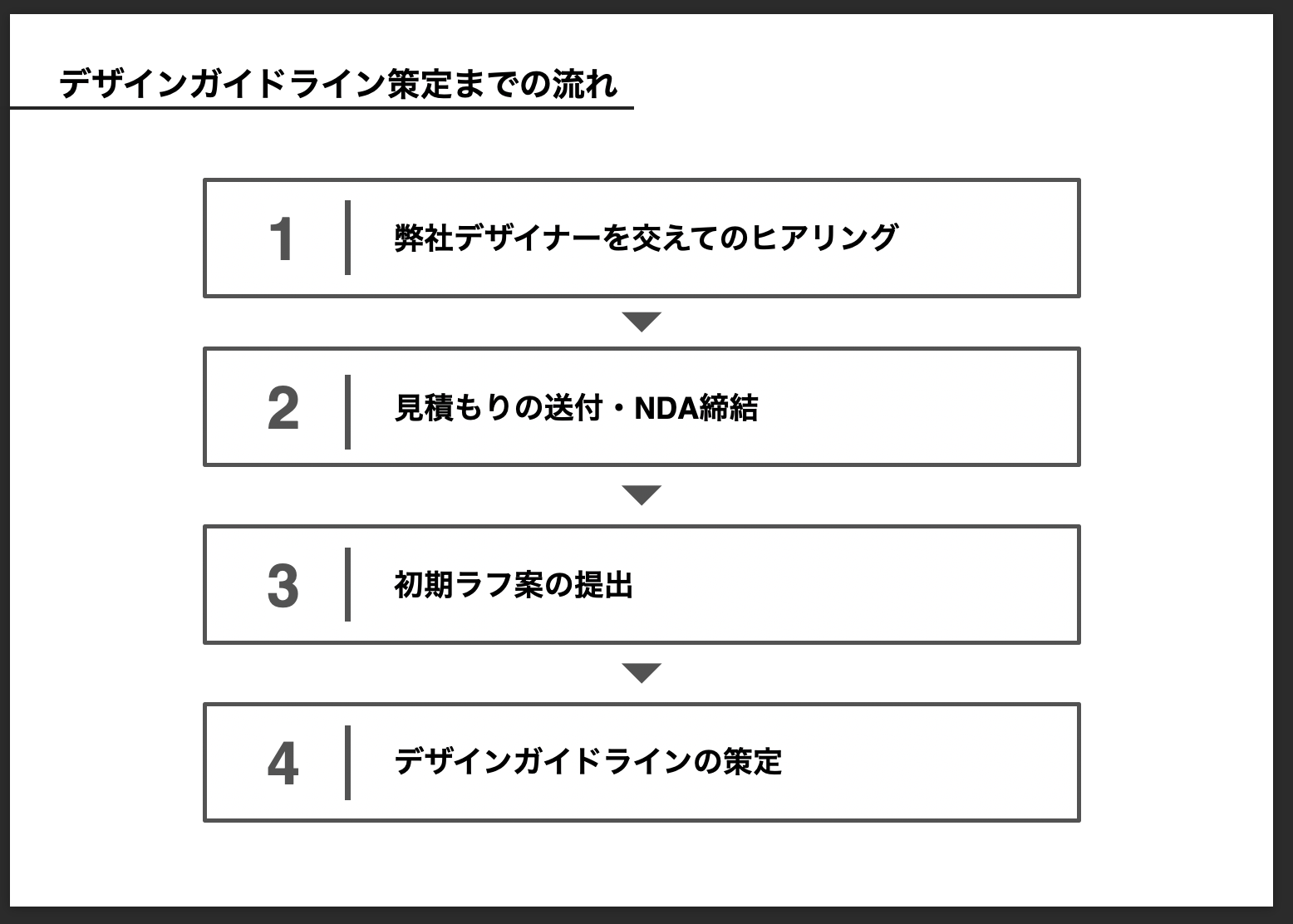
こちらはフローを示すために矢印を使った例。
特に問題なく見えますね。
実際のところ、これで全く問題ありません。ですが、これを三角形に変えると、もうちょっとオシャレにすることができます。

ちょっとだけシンプルで見やすくなりました。
そもそも矢印というものは四角形の先っちょに三角形がついた図形なのですが、三角形の部分だけでも十分に役目を果たしてくれるのです。
三角形だけでも、どういう方向の流れなのか伝わりますよね。
矢印よりもシンプルになったおかげでスッキリとし、見やすくなりました。
また、三角形には「流れ」を示す使い方以外にも、「つまり…」や「詳細に言うと…」などの話の流れを示す使い方もできます。

三角形は基本的に矢印と同じく、相手の視線を誘導する働きがあります。
かなり汎用性は高いので、フローや話の流れを示すときに積極的に使っていきましょう。
⑧余白はたっぷりとる
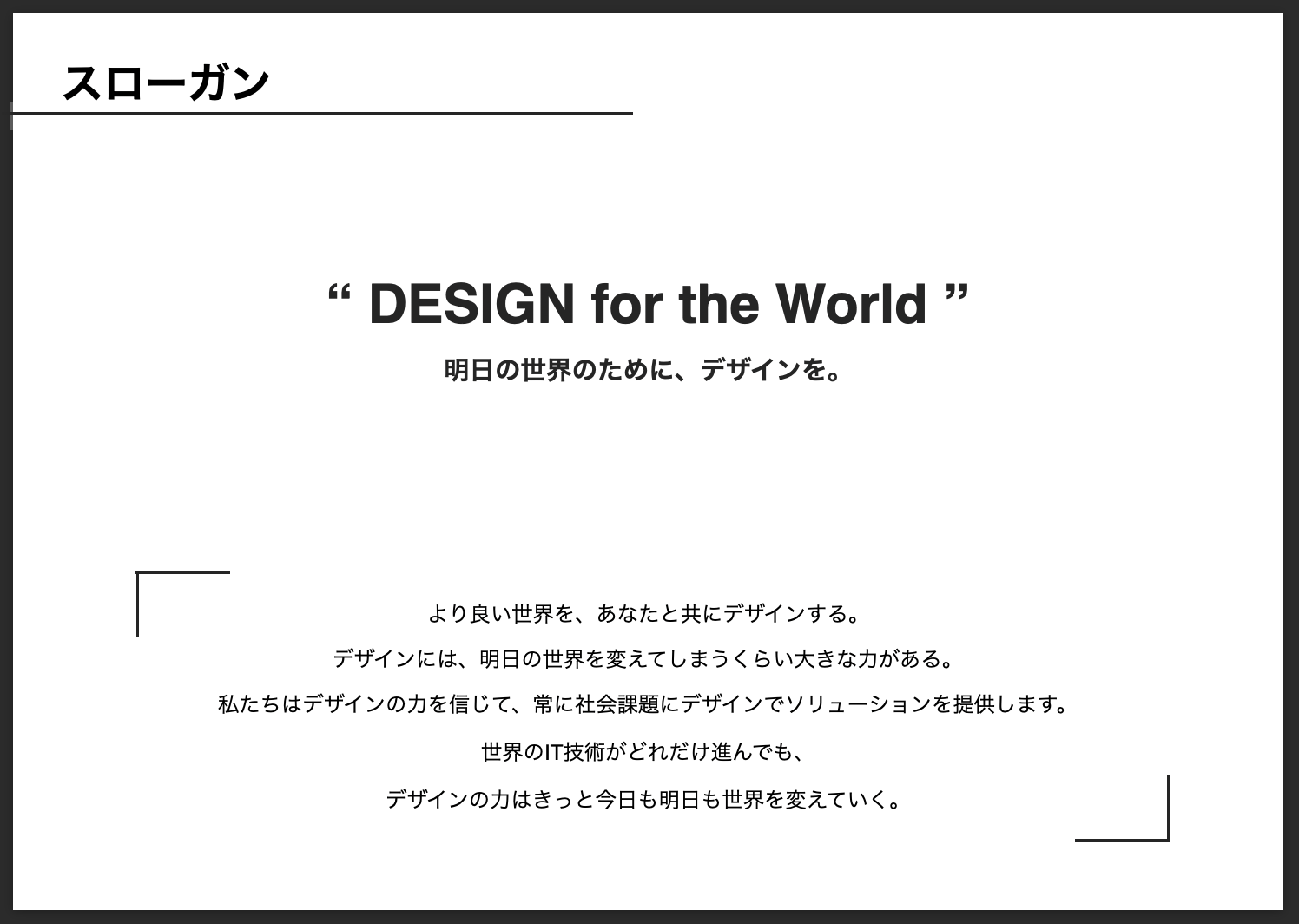
最後に持ってきたのはスライドのレイアウトに関するテクニック。
デザイナーは資料の余白をかなり大きく取ります。

例えばこちらのスライド、構成は「①スライドをセクションごとに分割して使う」と同じですが、かなり余白をたっぷりとっています。

余白部分を水色で図示するとこんな感じ。
めちゃくちゃ余白ですね。
よくスライドに文字を詰め込んでぎゅうぎゅうになっている人がいますが、スライドは1枚1枚を比較的短い時間で読んでいくことになるので、詰め込んでも結局ほとんど読まれずに終わってしまいます。
だったら、余白を大きく取ってでも、伝えたいことをバーン!と伝えた方が良い。
デザイナーが余白をとるのは、その方がなんかカッケェから、ではありません。
重要なことをしっかり目立たせるためです。
なので、ビジュアルのデザインでありつつ、インフォメーションデザインの色が濃い手法な分けです。
結局のところ、「相手はそもそも資料をちゃんと読んでくれない」。
まさにこれに尽きます。
ぜひそれを理解した上で、資料の作成を行っていただければと思います。
より良い資料デザインを!
さて、今回は満を辞して筆者の得意分野(やりたくなかったけど、やらされ続けた結果得意になった分野)の「資料のデザイン」について語ってみました。
ビジネスマンであれば資料作成から逃れることはほぼ無理だと思います。
それは、それだけビジネスの場で「資料」というものが大事なものだからです。
相手と自分のコミュニケーションを仲介するもの、それが資料です。
だからこそ、それは読みやすく、分かりやすくなければならない。
デザイナーの僕から見ると、世の中の資料はほとんどが分かりづらく、読みにくい。
まずは小さなところから、デザインを考えて、少しでも相手に伝わりやすい資料が増えていけば良いなと思っています。
今回ご紹介したテクニックはまだ一部ですがきっと役に立つはず!
明日からのより良い資料デザインにお役立てください!




コメント