デザイナーとして仕事をしていると、実に様々な業界の人と関わることになります。
同業者のデザイン業界はもちろんですが、クライアントとは分野を問わず関わっていくことになります。
僕がこれまでに関わったクライアントはIT系ベンチャーが多かったですが、それ以外にも製造業界、人材業界、地域おこしのNPO、自治体、、などなど。
自分とはおよそ関わりのない業界ばかりでした。
そもそも、「デザイン」は全ての業界と関わっていくものです。
全ての業界がデザインを必要としています。
どんな業界でもWebサイトを作りたいと思ったらWebデザイナーが必要だし、会社案内用のパンフレットを作りたいと思ったらグラフィックデザイナーが必要です。
だからこそ、デザイナーとして活動するならば、これまで関わりのなかったあらゆる業界と関わっていくことになります。
そのため、自分の詳しくない業界のクライアントと仕事をするならば、私たちはまずその業界、クライアントのビジネスについて理解しなければなりません。
これはデザイナー、、というかビジネスを行う人にとっては常識。
ただ、デザイナーという職種で働く上でどんな業界と関わることになっても、必ず押さえておいた方が良い知識というのは存在します。
今回はデザイナーとして活躍するために最低限押さえておいた方が良い分野を紹介したいと思います。
ちなみに、「デザイン」という分野は抑えていて当然なので、デザイン以外の分野について語っていきます。
それではいってみましょう。
①マーケティング

まず最初にご紹介する分野は「マーケティング」です。
「マーケティングってなに?」
という質問に答えるのは意外に難しいですが、一言で言えば「顧客のニーズを理解して商品やサービスを的確に売る」ということでしょうか。
大学でマーケティング学部にでも行っていない限り、この分野と関わることはほぼありません。
だからこそ、言葉こそ知ってるけどその手法については分からないという方はほとんどだと思います。
なぜマーケティングの知識が必要なのか?
そもそもなぜデザイナーにマーケティングの知識が必要なのか。
それを説明する上で、デザイナーの役割について触れる必要があります。
さて、デザイナーの役割ってなんでしょうか?
カッコいいデザインを作ること?
これはなんだか的をいた答えでないことは分かりますね。
使いやすいデザインを心がけること?
これも一つの正解ですが、核心ではありません。
デザイナーの役割は、まさに、マーケティングです。
そもそもなぜデザイナーがお金をもらえているのか考えてみると、それはまさしく、自分たちが作ったor携わったサービスにお客さんがお金を払うからです。
お客さんがお金を払えば払うほどそのサービスは拡大し、同時にデザイナーに支払われる報酬も高くなります(これが本来の流れですが、現代のデザイナーの報酬体系はこんなに理想的な形ではありません。。)
つまり、私たちは「サービス」を良い感じにデザインしてお客さんに届けるのが仕事なのです。
「使いやすさ」とか「カッコよさ」といったものは、その“お客さんに届ける”ということの一つの手段でしかありません。
だから僕たちの仕事はまさに「マーケティング」。
それをデザインという手段を使ってやっているだけです。
ちょっと脱線しますが、、僕たちの仕事がマーケティングである以上、“売れないデザイン”を作るのはタブーです。
そういう自己満足系のデザイナーが一番使えないです。
僕たちはアーティストではなくデザイナーです。
なので、常にお客さんを想定して、その人たちがお金を払う選択をしなければいけません。
どんな知識が必要なのか?
マーケテイングを学んだ方が良いぜ!!
的な主張をしておきながらこんなことを言うのは気が引けますが、正直なところ、あんまりマーケティングの知識を覚えても仕方がないと思いますw
というのも、マーケの一般的な知識といえば、
- AIDMA:製品を認知し(Attention)→興味を持ち(Interest)→欲しくなり(Desire)→記憶し(Memory)→購入に至る(Action)という顧客の購買プロセス
- 3C分析:マーケットの状態を確認する分析手法・概念
①概念Customer(市場・顧客)②Competitor(競合)③Company(自社)を分析すると良いらしい
みたいな感じです。
まあ、覚えておいて損はないですが、なんというか、数学の公式をそのまま覚えるようなもの。
使えなきゃ意味がありません。
デザイナーにとって本当に必要なのはこういった、知ってるとドヤれる知識ではなくそれをデザインに活かす力です。
なので、知識の吸収は最小限にしておきましょう。
そして、大事なのは自分が関わるプロジェクトで常に「マーケティング」を意識しておくことです。
このサービスはどうやってお客さんの元に届くのか?
お客さんはどういったプロセスでそのサービスを利用するのか?
想定されるお客さんのターゲットは?
これはまさにUXデザインです。
デザイナーにとってマーケティングが必要な理由はこれです。
UXを考えるときに役立つ知識だからです。
まずはマーケティングを常に考える思考を持ち、最低限の知識を吸収し、自分の役割を意識しながらプロジェクトに取り組みましょう。
そうすれば、デザイナーはプロジェクトの中で、「デザイナー」以上の重要な存在になることができます。
マーケティングを学ぶのにオススメな本
大学4年間で学ぶマーケティング知識がざっくりと学べる本。
でも、全てキッチリ読んでると頭が爆発する可能性があるので、表面的に、サラッと必要な知識だけ覚えて行きましょう。
本当に大事なのはマーケティングを意識することなので、この本を読むこと自体は必須ではありません。
仮に読む場合も、ざっくりと読むくらいにしておきましょう。
②IT

2つ目の重要な知識は「IT」です。
“それが見えたら、終わり”でおなじみのほうじゃないですよ。
Information Technology:情報技術、のほうです。
そもそもデザイナーとして活動をしている時点で、あなたはきっとある程度のIT知識を有しています。
だってきっと、スタバでmacとか開いてドヤってるんですよね?
(やべ、僕もだった…)
パソコンが使える時点である程度のレベルはクリアしていますが、デザイナーとしてもっと活躍するために、もう少し踏み込んだ知識が必要かもしれません。
なぜITの知識が必要なのか?
最近ではデザイン業界に限らず、あらゆる業界でITが活用されています。
中でもWebやアプリといった分野は今ものすごくアツいです。
筆者はWebやアプリのデザイン以外に開発プロジェクトのディレクターも兼任しているので、ここは声を大にして言いますが、どいつもこいつもITばっかり、、という状況です。
仕事が増えるので僕はそれでOKですが、どんなビジネスでも、まず考えるのはITの活用。
これが世の中の常識になりつつあります。
Webサイトを作りたい!
システムを開発したい!
アプリを作りたい!
みんなそんな感じです。
だからこそ、私たちデザイナーにもITの知識は必要不可欠。
そもそも、もしあなたがIT系のデザイナー(Web,アプリのデザイナー)だったら、ある程度ITのことを知っているのは当然だと思います。
いや、実際には全く分からなくてもWebデザインはできるし、アプリの作り方が分からなくてもUIデザインはできるんです。
できるんですけど、Webやアプリへの理解がない状態でデザインをすると、ヘンテコなデザインになりがちです。
これはデザイナー・ディレクターを兼ねる僕がいつも悩まされているところですが、アプリの機能が分からない状態で作られたデザインというのはまさにハリボテ。
デザインと機能が合っていないので、デザインはあるけど全く使えない状態。
ただの絵って感じです。
デザイナーが作ったデザインはそれで終わりではなく、その後にエンジニアが頑張って形にします。
だからこそIT系のデザインをする人は最低限、そのあとのエンジニアが困らないように自分が担当するWebやアプリの機能は最低限理解しておく必要があります。
もしあなたがIT系のデザイナーじゃない(グラフィック、DTPなど)としても、ITの基本的な知識は理解しておきましょう。
打ち合わせをしていれば必ず、ITの話が出てきます。
パンフレットを作るための打ち合わせでも、「そういえばこれってうちのWebサイトと連動した企画にできないかなぁ」とか言い出したりします。
そういうときに、
「えーっと、自分はグラフィック専門でWebのことはなーんにも分かりませんので。。」
とか言い出したら、僕だったら別のデザイナーを探し始めます。
仮にWebやアプリのデザインに携わることはなくとも、今、全てのサービス、デザインはITと絡まざるを得ません。
だから、最低限の知識は持っておいて欲しいところです。
どんな知識が必要なのか?
まず、IT系のデザイナーであれば、
・自分が関わっているWebサイト、アプリの機能
・Webやアプリがどういう工程で作られるのか
・コーディングの最低限の知識
は知っておいてほしいですね。
まずそもそも自分が作っているWeb・アプリの機能を理解しておくのは大原則ですし、それを理解せずに作ったデザインはマジで使えません。
ただ理想論で絵を書いただけになってしまいます。
また、Web・アプリの開発工程も理解しておきましょう。
Webもアプリも基本的には、要件定義→デザイン→実装といった流れで開発が進みます。
もうちょっと細かく言えば、
機能や仕様の定義→ブランディング・UXデザイン→画面設計→UIデザイン→仕様書作成→実装
といった流れが基本かと思います。
自分の前後にどんな仕事があるのかを理解していれば、プロジェクトの中での自分の役割が分かり、効率的に仕事をこなすことができるでしょう。
最後に、コーディングの基礎知識は是非とも持っていてほしいもの。
HTML,CSSが書ける or 分かるくらいで十分です。
アプリもほぼ同じような作り方で作っていると思っておけばOKです。
これを理解できていると、エンジニアとの会話がスムーズになります。
「エンジニアと話すのはディレクターの役割!アタシは話さないよ!」っていう人も、UIのコンポーネント(部品)を作る上でコーディングの知識は必要になります。
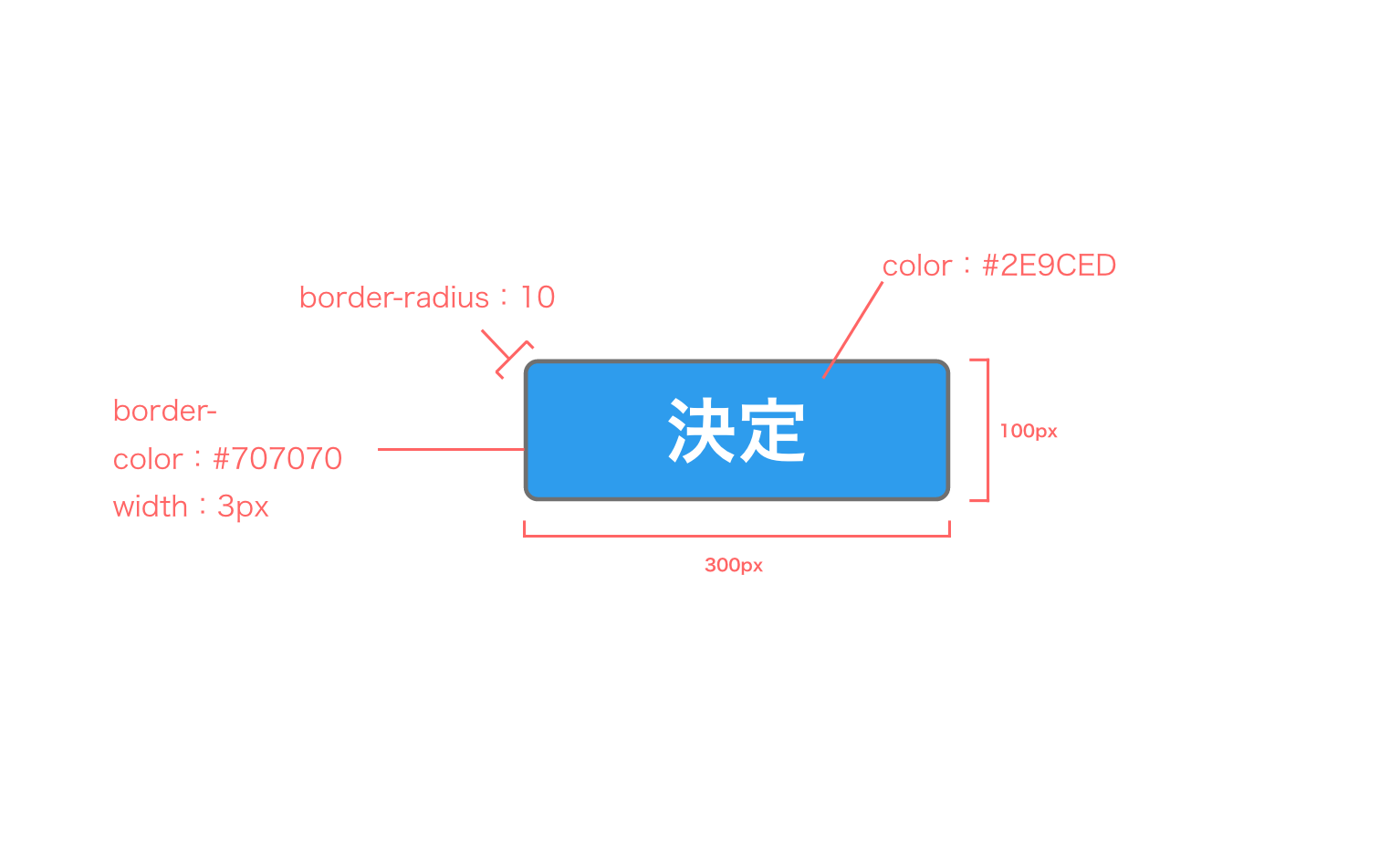
例えばボタン一つをデザインするにしても、
・色(カラーコードで指定)
・サイズ
・角の丸みの値
・枠線の有無、色、大きさ
などを全て決めなければなりません。

まあここらへんはデザインソフトが自動的に値を吐き出してくれます。
なのでことこまかに全部定義する必要もありませんが、本来はこの全てを決めて、エンジニア向けの書類にまとめる(ディレクターが担当する可能性もあり)必要もあるわけです。
コーディングの基礎知識を知っておくと「どの値を決めなきゃいけないのか」が分かるので、エンジニアへの情報伝達がスムーズになります。
さて、お待たせしました。
もしあなたがIT系のデザイナーではない場合。
こちらも押さえておくべき知識は先ほどとほとんど同じです。
最低限、以下は押さえておきましょう。
・Webやアプリがどういう工程で作られるのか
・コーディングの最低限の知識
このうち、コーディングの基礎知識についてはHTML,CSSを理解するレベルでなくても良いかもしれません。
ただ、せいぜい、
・HTMLとCSSとは何なのか
・そもそもWebサイトはどうやってできるのか
・コーダーはどんなことをやる人なのか
・コーディングに向けて決めておくべきことは何なのか
くらいは押さえておきましょう。
ITを学ぶのにオススメな本
ITの基礎的な資格、「ITパスポート」を取得するための教本。
特にこの資格は必要ないので、取る必要はありません。
ですが、ITパスポートの内容はかなり基本的なので、デザイナーがITを学ぶためにはもってこいです。
注意点としては、全部をざーっくり読んでいかないと頭が爆発する、ということが挙げられます。
途中で暗号化とかの話が出てきたら、その部分は吹っ飛ばして、自分に必要なところだけ読みましょう。
この本は特に、本屋で1時間くらいざっくり立ち読みするくらいで問題ないかと思います。
まとめ
というわけで、デザイナーが学んでおくべきデザイン以外の知識を2つに分けて紹介しました。
最後に今回の内容をまとめておきましょう。
デザイナーは
①マーケティング
②IT
を最低限学んでおくべき。
①マーケティング
・そもそもデザイン自体がマーケティングだから
・UXデザインに欠かせない知識だから
→マーケティングを意識しながらデザインすることが一番大事!
②IT
・最近は必ずITよりの話題になるから
・エンジニアとの連携をうまく取るため
→Web・アプリ制作の話題についていけるようにしておこう!
冒頭でもお話ししましたが、デザインはあらゆる業界・分野と密接に関わる仕事です。
それゆえに面白く、それゆえに大変です。
デザインの魅力を十分に体感し、その力を余すことなく発揮するために、僕たちはデザイン以外の分野も学ばなければいけません。
これは僕の持論ですが、デザイナーは博学であるべきと思っています。
、、というより、必死にデザインしていたら自ずと博学になります。
再三行っているように、デザインはほぼ全ての分野と密接に関わります。
だからこそ、仕事の幅を広げていけば必ず自分の知らない分野と関わることになります。
そうやっていろんな分野に関わっていくうちに、僕たちは様々な知識を吸収して博学になります。
仮に知らない分野で仕事をすることになったとしても、その分野を必死に学んで自分の力を大いに発揮しなければなりません。
だからこそ、デザイナーは博学であるべきなのです。
今回紹介した分野は①マーケティング、②ITの2種類でしたが、それだけに限らず、あらゆる知識を貪欲に吸収しながらデザインをしていきましょう。
そうやって努力し続けていけば、いつの間にか、素晴らしいデザイナーになっていることでしょう。




コメント