Webのデザインをやっていると、スクショを撮る場面が数多くあります。
参考にしたいサイトをスクショで撮ってそれを見ながらデザインを作っていくこともしばしば。
今日は特別なスクショの撮影方法を紹介するのですが、一応基本的なスクショの方法もおさらいしておきましょう。
Macを使っている方なら「⌘+Shift+3」で画面全体を撮影、「⌘+Shift+4」で範囲を選択して撮影できます。
この基本的なスクショの撮影方法は多くの人が知っていると思うのですが、どちらの方法も、撮影できる最大のサイズって、ディスプレイに表示されている部分が限界なんですよね。

大抵の場合はそれでも問題ないんですが、Webサイトを撮影するときはそれでは足りません。
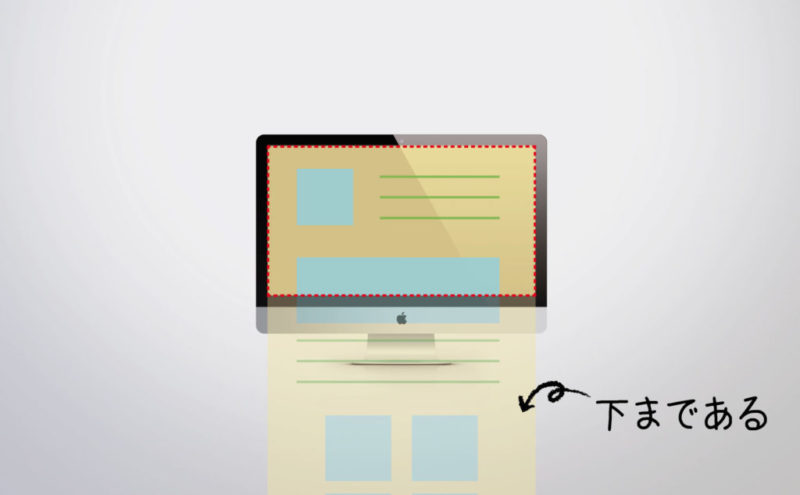
Webサイトってスクロールして見ることが前提になっているので、画面の下の方まで続いているんですよね。
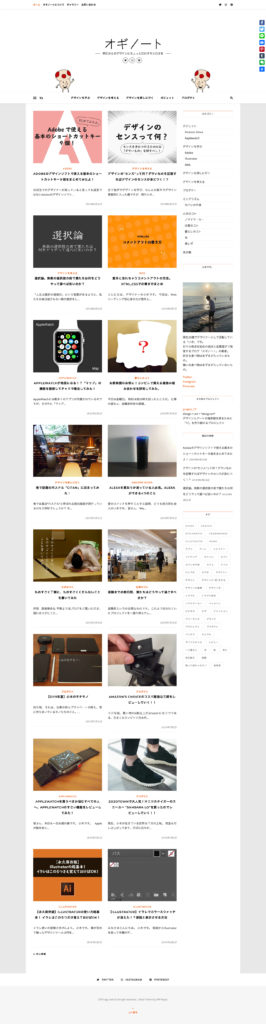
それをこんな感じ↓で丸ごと全部撮影したい場面って結構ありますよね〜。

それを可能にしてくれるのが「Firefox」です。
今回はFirefoxを使ってWebサイト全体のスクショを撮影する方法を紹介したいと思います。
Firefoxって何?まずはダウンロードしてみよう!
「Firefox」は「Safari」や「Google Chrome」と同じWebブラウザです。
最近ではみんなChromeを使っているのでほとんど使われていない気もする悲しいブラウザですが、Firefoxのスクリーンショット機能は超優秀です。
サイト全体のスクショを撮るなら Firefoxがオススメ!
まずは、Firefoxをダウンロードしましょう。
ダウンロードはこちらからできます。
ダウンロードしたファイルを開いて、そのあとは画面の指示に従ってインストールをしていけばOKです。
インストールが完了すると、SafariやChromeのようにWebブラウザとして使用できるようになります。
Firefoxでスクショを撮る方法
まずはFirefoxを起動してスクショを撮りたいサイトを表示します。
ここで一つ注意。
多くのサイトはアクセスした瞬間から一定時間をかけて徐々にサイト内の画像を表示させていきます。
ページの下までスクロールして初めて画像の表示を開始する仕組みのサイトも多くあるので、一度一番下までスクロールして全ての画像を表示させておきましょう。
表示されていない部分はスクショで撮影できないので要注意です。

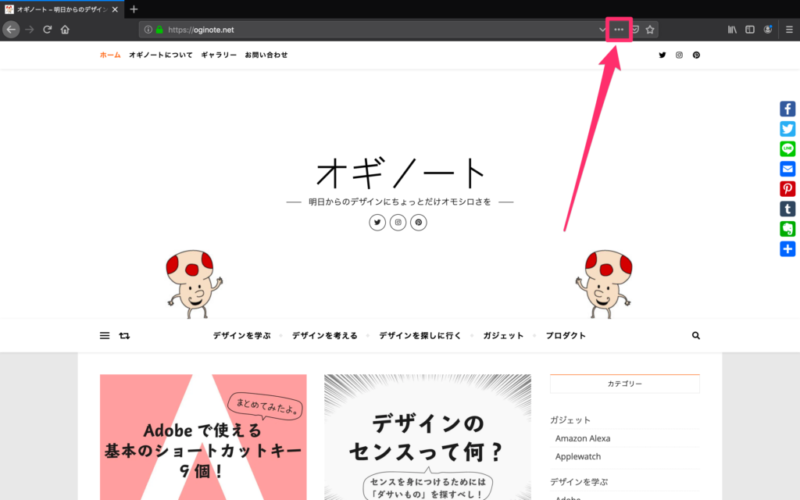
全ての画像が表示されたら、上部のURL入力欄の右側にある「3点マーク」をクリックします。
(このマーク、いつも僕は「3点マーク」って呼んでるのですが、正式名称はあるんでしょうか?知ってる人いたら教えてください。)

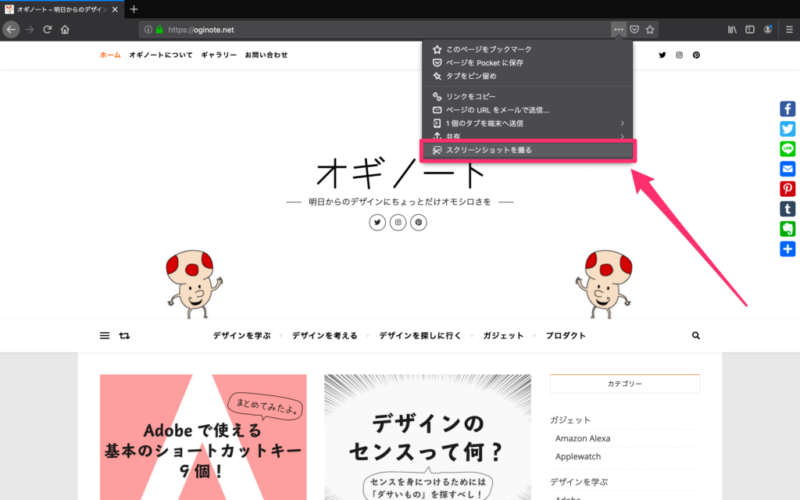
すると「スクリーンショットを撮影する」という項目が表示されるのでここをクリック。
これでスクショの撮影モードに切り替わります。

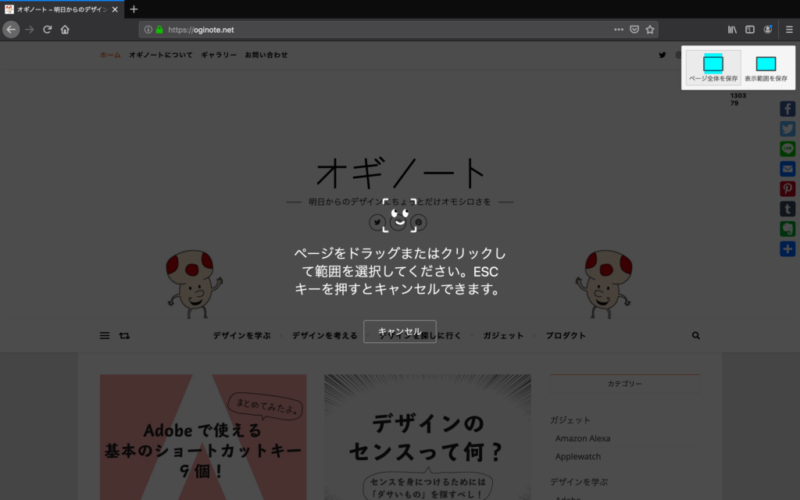
サイト上の任意の箇所にカーソルを持っていくと、その部分だけがハイライトされます。(上の画像ではヘッダー部分がハイライトされています。)
この状態でクリックするとハイライトされている部分だけを切り取ってスクショを撮ることができます。
パーツごとに画像を取得したいときに非常に便利な機能です。

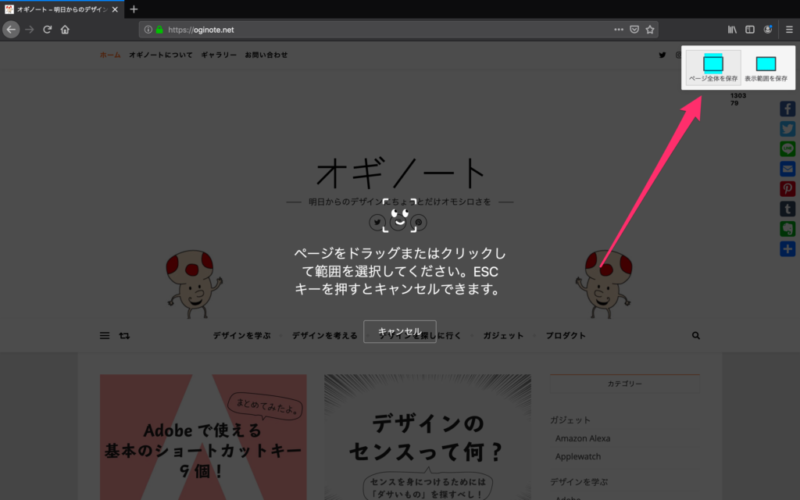
これ以外の撮影方法として右上に2つのメニューが表示されています。
右側の「表示範囲を保存」をクリックすると今画面に表示されている部分のみを撮影することができます。
そして、左側の「ページ全体を保存」が今回紹介したい機能。
ここをクリックするだけですぐにページを上から下まで全部撮影してくれます。

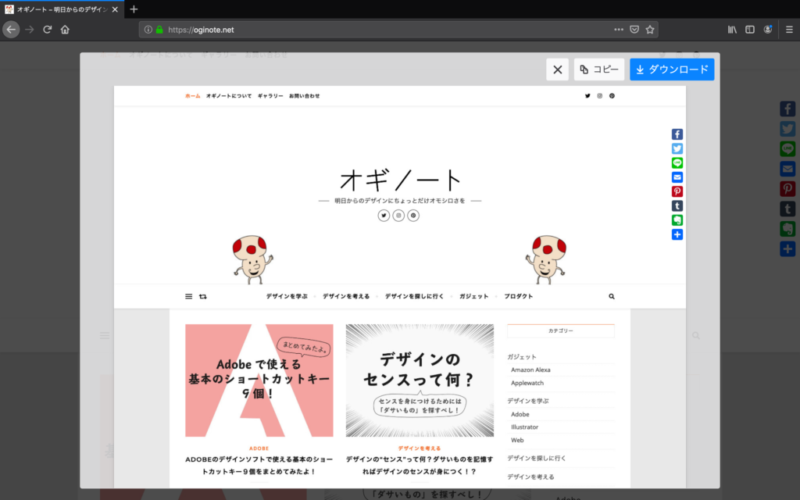
撮影後にはプレビューが表示されます。
ちゃんと撮影されているか確認したら「ダウンロード」をクリック。
これでWebサイト全体のスクショを保存することができます。
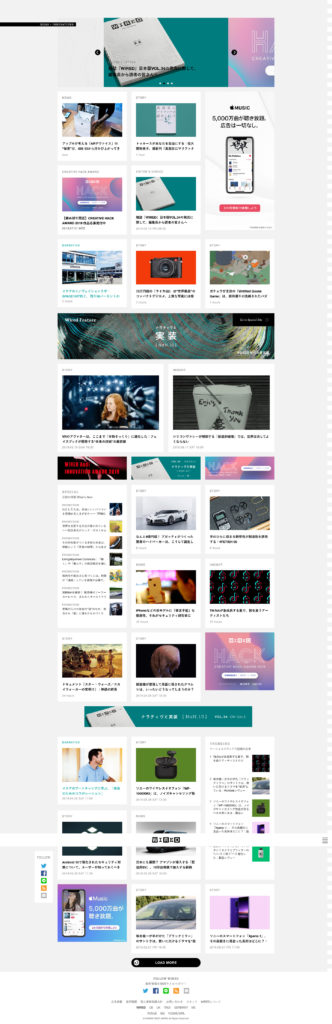
それでは、今回撮影したスクショを見てみましょう。

うん、上から下まで全部しっかり撮影できていますね。
今回のまとめ
今回はFirefoxを使ってWebサイト全体のスクショを撮影する方法を紹介しました。
使い方さえ覚えてしまえばこれまでの苦労が嘘だったかのように一発で全体のスクショが撮れるようになります。
Webのデザインをする人は死ぬほど使う機能だと思いますので、ぜひ覚えて活用してみてください。
余談ですが、この機能を知らない時(というかFirefoxというブラウザの存在すら知らない時)僕は「⌘+Shift+4」で表示されている部分を撮影して下にスクロールし、また撮影して…最後はそれらをIllustrator上でくっつけて一枚の画像にする、というなんとも非効率な作業にものすごい時間を費やしていました。
知らない機能があると無駄なことに途方も無い時間を使ってしまうことになります。
デザインを考える貴重な時間を失ってしまわないように、使える機能は積極的に調べて覚えていきましょう!




コメント