ほぼ全てのデザイナーが使っていると言っても過言ではないAdobeのデザインソフト。
デザイナーを名乗る以上はそれらを使えることは必須と言えます。
そして、デザイナーとして働くようになった後もそのソフトをうまく使って少ない時間でクオリティの高いデザインを作ることを要求されます。
そこで大活躍するのがショートカットキー。
キーボードの特定のキーを押すことで様々な機能を素早く使用する事ができる、というものです。
通常はメニューバーを開いて使いたい機能を探して…という手間がかかるところを、キーを押すだけ一発でその機能を使う事ができるのです。
でも、そのショートカットキーをIllustrator、Photoshop、XDに至るまで全部覚えるのはダルい!!と思ってしまう面倒くさがり系デザイナーの皆さん、安心してください。
なんと、Adobeのデザインソフトには共通のショートカットキーが存在しています。
そこで今回はこれさえ知っておけばOKなAdobeの全ソフトで使えるショートカットキーをまとめて紹介していこうと思います。
※この記事ではmacユーザー向けに全て「⌘(コマンド)」キーと特定のキーを組み合わせて実行できるショートカットを紹介しています。Windowsユーザーの方は「⌘」の部分を「Control」キーと考えて読み進めていただければと思います。
これだけは覚えておいて!!基本のショートカットを9個紹介するよ!
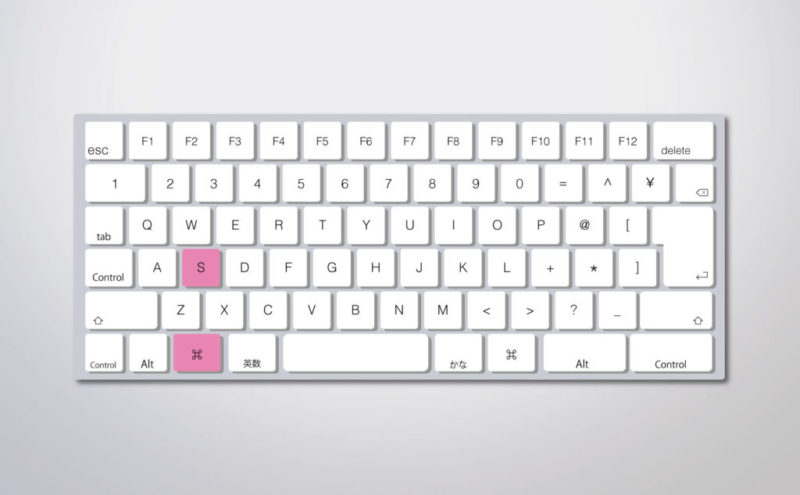
「⌘+S」= ファイル保存

いきなり出ました、デザインソフトに限らずあらゆるソフトで一番重要な機能「ファイル保存」です。
これをわざわざ一番最初に紹介するのは、この機能だけは絶対に忘れないでほしいからです。「ファイル保存なんて基本中の基本!それに、頻繁に保存するわけじゃないからショートカットキー覚えなくてよくね?ww」
と思った方、ものすごく危険です。
あなたはこれから先、何時間もかけて作成したファイルを一瞬にして失うことでしょう…。
実際僕も最初は1日に数回、なんとなく気がついたタイミングで保存するだけだったのでわざわざショートカットキーを使ったりしていなかったのですが、ある日何時間もファイル保存しないまま作業し続けて、パソコンが突然の再起動。
マズイ、と思った時にはもう遅く、起動した時には作成中のファイルは跡形もなく消えていました。
自分の貴重な時間を無駄にしないように、ファイル保存は「⌘+S」でこまめに行いましょう。
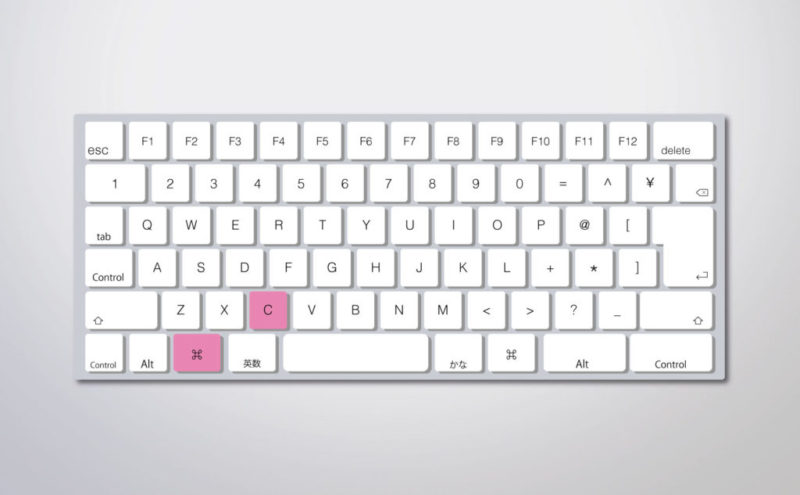
「⌘+C」= コピー

これまたものすごく使うショートカットキー、「コピー」です。
選択中の文字や図形を一時的に保存して、このあと説明する「ペースト」機能で貼り付ける事ができます。
コピーできる文字や図形は一つだけなので、何かをコピーした状態で他のものをコピーすると、前にコピー記憶は消えてしまいます。
コピーはどのソフトでも頻繁に使うので最初のうちにショートカットを覚えておきましょう。
これをショートカットなしでやっているとものすごい時間をロスすることになります…。
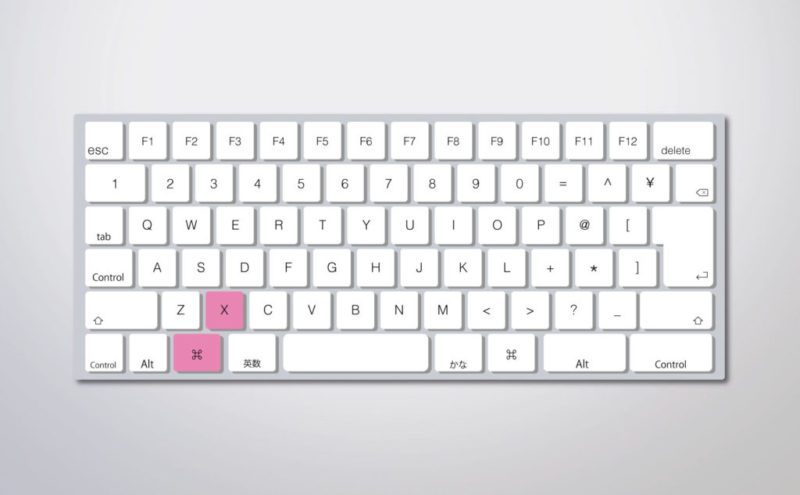
「⌘+X」= カット

すみません、僕これ最近知りました(笑)。
「コピー」と似て非なる機能「カット」です。
カットも機能としては「コピー」と一緒で図形や文字を一時的に記憶する、というものですが、コピーとの大きな差はカットされたオブジェクトは消えてしまう、ということです。
まさに言葉そのまま「カット」です。
対象の図形や文字を複製するのではなく、他の場所に移動したい時に使います。
ものとの場所にはカットしたものが残らないので、今あるものをそっくりそのまま別の場所に移すことができます。
コピーしてペーストした後に、元の図形を削除すれば全く同じ処理になるのですが、そういった小さな手間の積み重ねで時間をロスするよりは、早めにショートカットキーを覚えちゃった方が良いです。
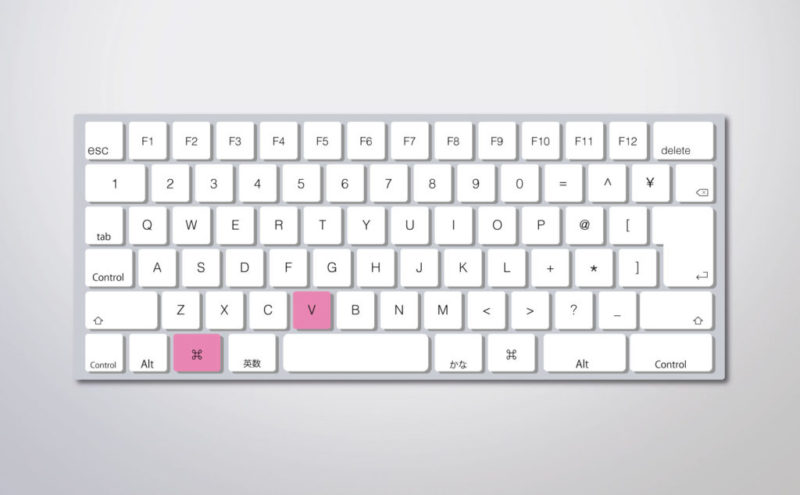
「⌘+V」= ペースト

さっきからちょくちょく出て来ている「ペースト」を行うショートカットキーです。
「⌘+C」のコピーや「⌘+X」のカットを行なったあと、「⌘+V」でペーストをすればその図形を貼り付けることができます。
コピー&ペースト(いわゆるコピペ)やカット&ペーストはデザイン作成の時に死ぬほど使うので、しっかり覚えて自然に使えるように練習しておきましょう。
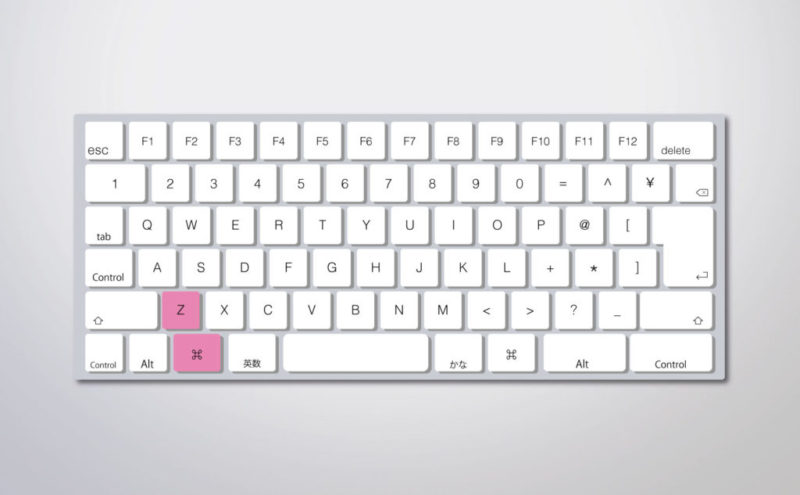
「⌘+Z」= 一つ前に戻る

デザインソフトを扱っていると、何回もミスをします。
テキストの入力ミスや図形の配置ミスは日常茶飯事。時には作成していたデザインを間違えて丸ごと削除してしまったりもします。
そんな時、焦ってはいけません。
魔法のツール「一つ前に戻る」があるからです。
「あ、やべ」と思ったらまず「⌘+Z」で過去に戻りましょう。
連打すればその回数だけ過去に遡ることができます。
これを一度も使わずにデザインを完成させることはもはや不可能です。
もし一度も使ったことがないデザイナーがいたら教えてください。
全力で崇めます。
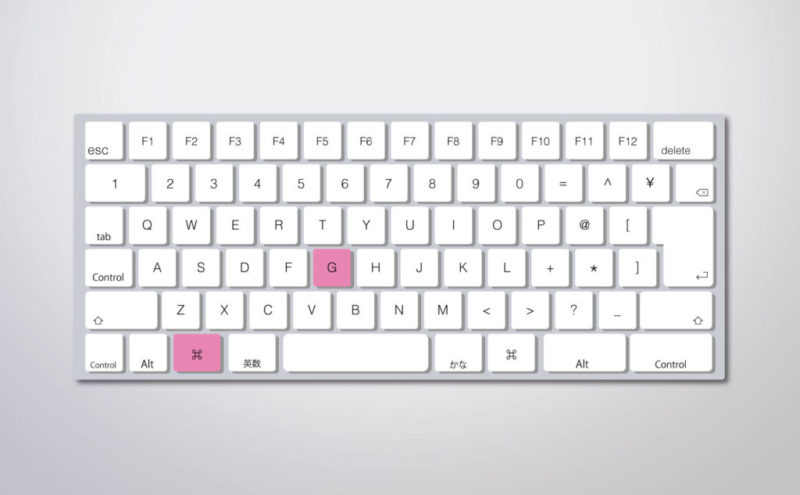
「⌘+G」= グループ化

レイアウトを作る上で文字や図形をひとまとまりにすることはとても重要です。
そこで活躍するのは「グループ化」です。
見出しと本文をグループ化してズレないように固定したり、ひとまとまりの図形をグループ化してそのままの位置関係で移動させたり。
グループ化もまた、デザインをする上で必須の機能といえます。
複雑なデザインに挑戦したことのある方なら分かると思いますが、グループ化なしにレイアウトを行うのはほぼ無理です。
一つのデザインの中には様々な文字や図形、写真が含まれていて、それを適宜グループ化してレイアウトすることでデザインは完成に向かっていきます。
文字や図形がバラバラの状態で完璧なレイアウトができる人がいたら、たぶんその人は人間ではありません。
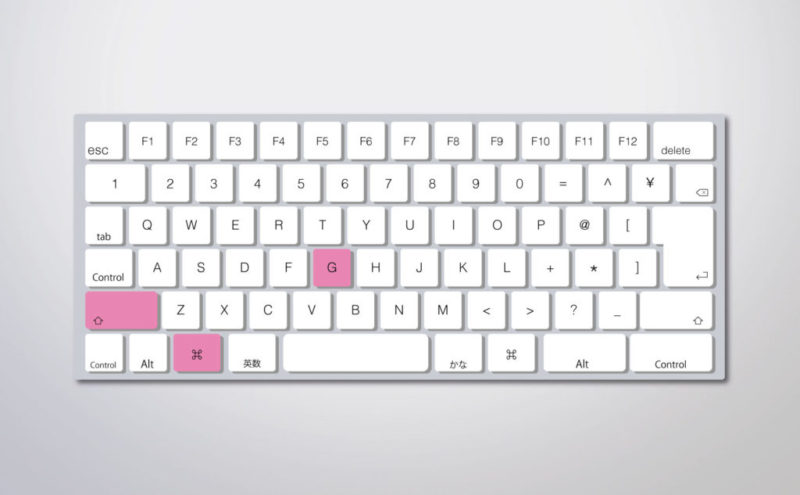
「⌘+Shift+G」= グループ化解除

先ほど説明した「⌘+G」のグループ化の逆、「グループ化解除」を行うにはグループ化のショートカットキーにShiftを足せば良いだけです。
これでグループ化を解除して、文字や図形を個別に変形・移動させることができます。
デザインをやっているとグループ化して移動させて、移動先でグループ解除、という操作をしょっちゅうすることになるので、今のうちに覚えておいてグループ化と一緒に使えるようにしておきましょう。
ちなみに、グループ化したもの同士を再びグループ化することも可能です。
その場合、全てをバラバラに戻すためにはグループ化した回数だけグループ解除を行う必要があります。
めちゃくちゃ複雑なデザインになると、何階層もグループ化を行うので、段々どれがグループになっているのか分からなくなっていきます。
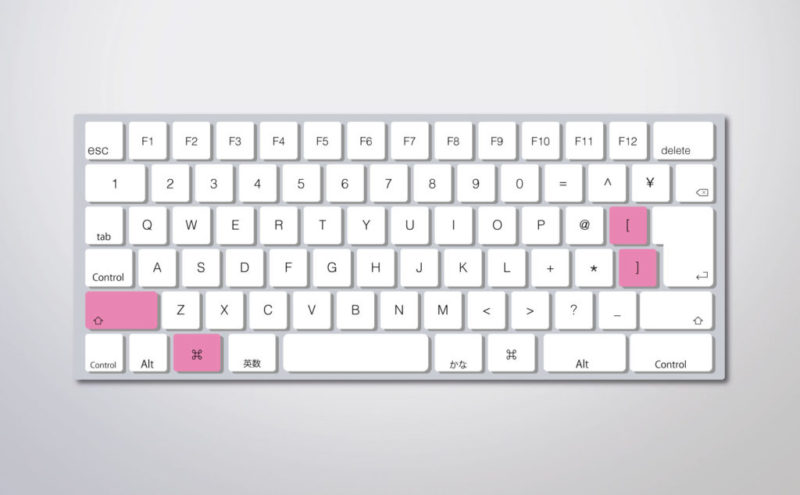
「⌘+Shift+]」= 最前面に移動
「⌘+Shift+[」= 最背面に移動

最後は二つまとめてショートカットキーを紹介します。
デザインを作っていくと、ほぼ確実に文字や図形が重なります。
そういった時に何を手前に置いて何を奥に置くのかをコントロールできるのがこのショートカットキーです。
「⌘+Shift+]」で選択しているものを一番手前に、反対に「⌘+Shift+[」で選択しているものを一番奥に配置することができます。
Shiftを押さずに「⌘+]」「⌘+[」だけを押すと、選択しているものを一階層だけ手前または奥に配置することができます。
これを覚えておくとより便利ですが、経験上一番使うのは「⌘+Shift+]」と「⌘+Shift+[」です。
デザインは基本的に要素を複数配置していく作業なので、それぞれの位置関係を一発で変更できるこのショートカットはぜひ早めに覚えて使えるようになっておきたいものです。
まとめ
さて、今回はAdobeのデザインソフトに共通で存在しているショートカットキーをまとめて紹介しました。
最後にもう一度おさらいしておきましょう。
- ⌘+S ファイル保存
- ⌘+C コピー
- ⌘+X カット
- ⌘+V ペースト
- ⌘+Z 一つ前に戻る
- ⌘+G グループ化
- ⌘+Shift+G グループ解除
- ⌘+Shift+[ 最前面に移動
- ⌘+Shift+] 最背面に移動
デザインを始めたばかりの頃はショートカットキーを“便利なもの”と捉えてしまいがちですが、実際は“デザインする時に使えなきゃお話にならないも”のです。
皆さんもショートカットキーをマスターして明日からのデザインをもっと効率的にしていきましょう。
ショートカットで浮いた時間を、目の前のデザインを深く考えることに使えれば、明日からのデザインのクオリティは飛躍的に向上するのではないでしょうか?




コメント