みなさまこんにちは。
小木です。
普段からIllustratorを使って本職のデザインの仕事をしたり、ブログのサムネイルを作ったり、くだらないイラストを描いたりしている僕ですが、普段からお世話になっているからこそ、トラブルはつきもの。
イラレのトラブルにはこれまでに何度も悩まされて来ました。
そして、今回もあるトラブルに見舞われることになりました(トホホ。。)
今回は、なんとかそのトラブルを乗り越えた僕の経験を皆さんにお伝えし、イラレのトラブルで皆さんの貴重な時間が奪われてしまわないよう、備忘録としてまとめていきたいと思います。

トラブルの対処方法を理解しておくと、無駄な時間を取られずに済んで効率的に作業ができますよ!
カラースウォッチ、消える。
はい。
「カラースウォッチ」が消えました。
「カラースウォッチ」と言えば、基本中の基本の機能、オブジェクトのカラーを選択する際に一発で色をチョイスできる便利な機能ですね。

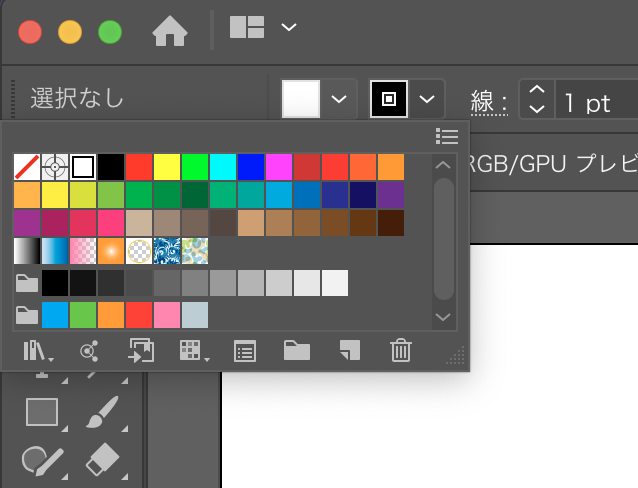
「カラースウォッチ」を選択すると、このように本来は様々な色がパレット状に表示されて、僕たちはそこから色を選ぶだけオブジェクトやテキストのカラーを自由に指定することができます。
そのカラースウォッチが、なぜか今回ほとんど消えてしまいました!
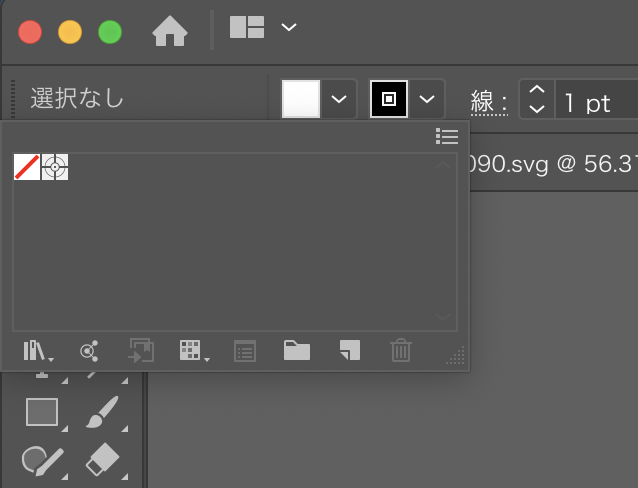
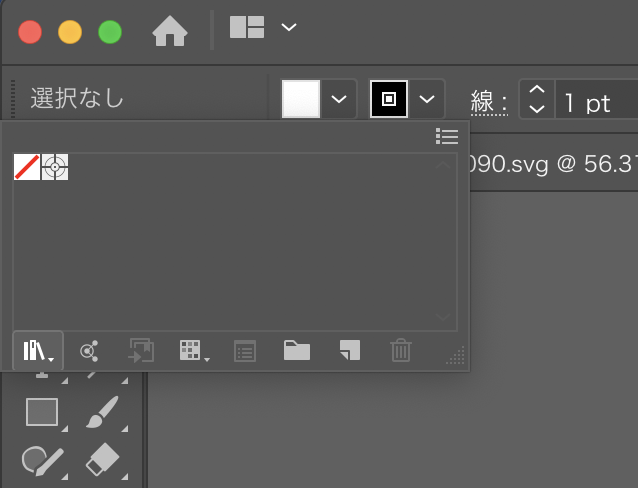
状況としてはこんな感じです。

もはやカラーと呼べるカラーはなく、「なし」と「レジストレーション」という項目の2つしか選べません。
これではこれから作るグラフィックが全てモノクロになってしまいます!
ちなみに、一度イラレを閉じて「新規作成」から新しくファイルを作成すると、カラースウォッチは正常に表示されました。

カラースウォッチを復活させる方法
さて、このような状況になってしまった時、どうすれば良いのかを説明します。
そもそも今の状況は、なんらかの原因(今回は、最初にSVGファイルを開いてから作成を開始してしまったため)によってデフォルトのスウォッチが全て消えてしまっている状態です。
なので復活させるには、
デフォルトのスウォッチを表示→そのスウォッチを現在のスウォッチに追加
という処理を行う必要があります。
それではその手順を説明していきます。

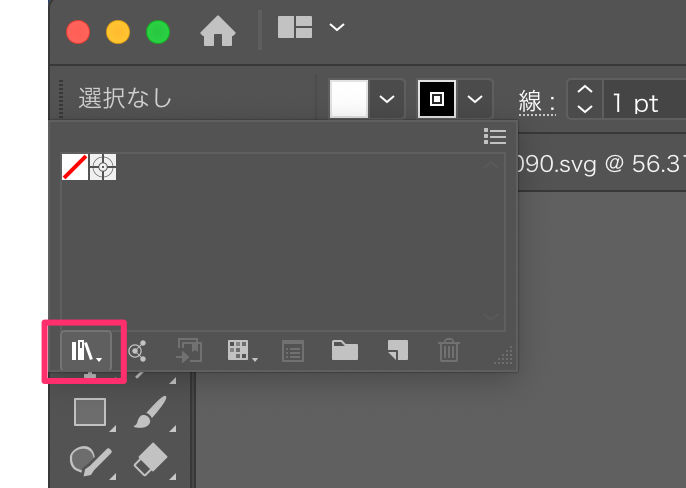
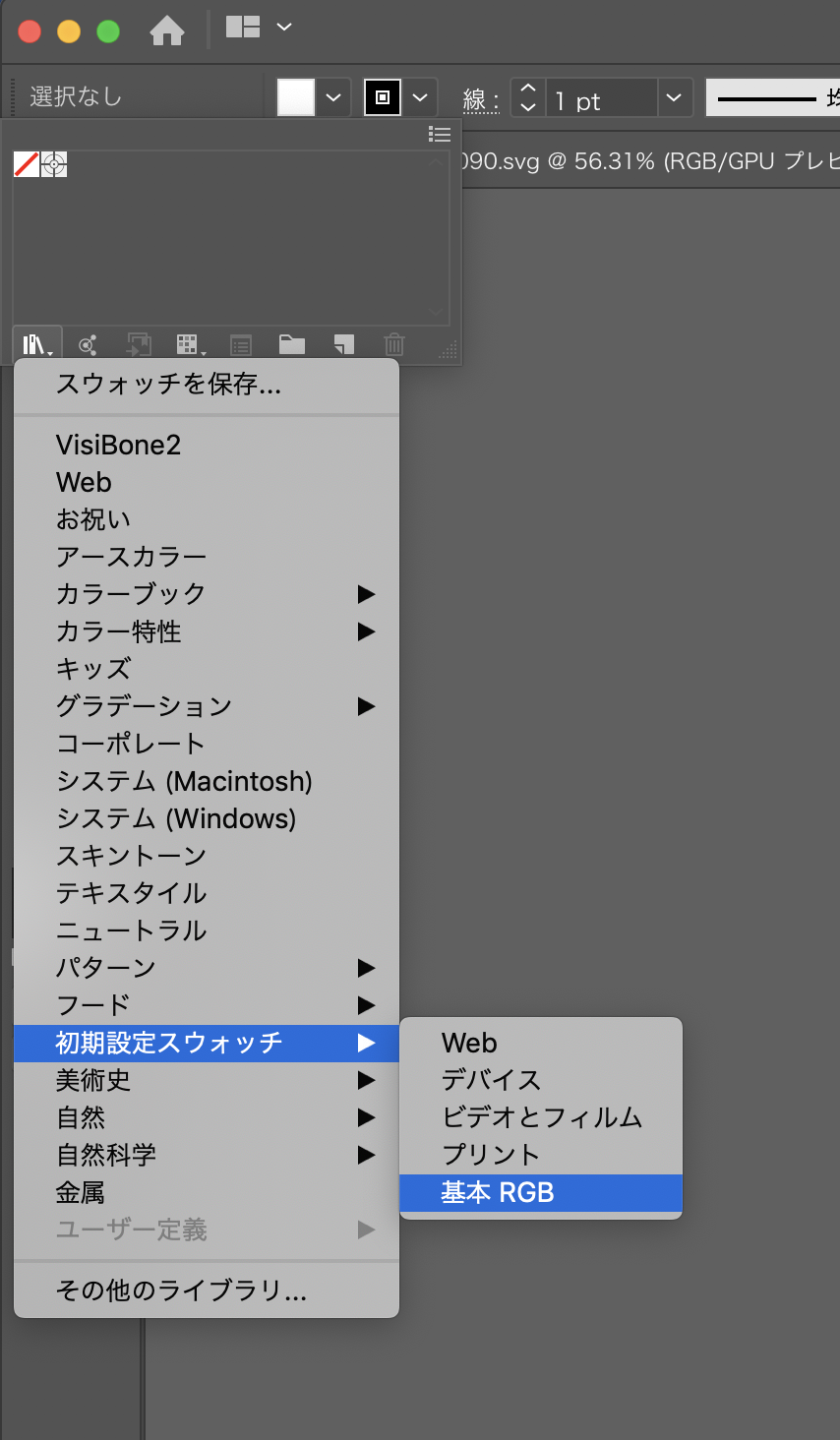
まずはカラースウォッチを開き、左下の項目「スウォッチライブラリメニュー」を選択します。

すると様々なスウォッチが表示されますので、「初期設定スウォッチ > 基本RGB」を選択します。
今回僕はRGBのカラーモードで編集しているので「基本RGB」を選択しましたが、この部分は自分の使いたいスウォッチを選択してもらって構いません。

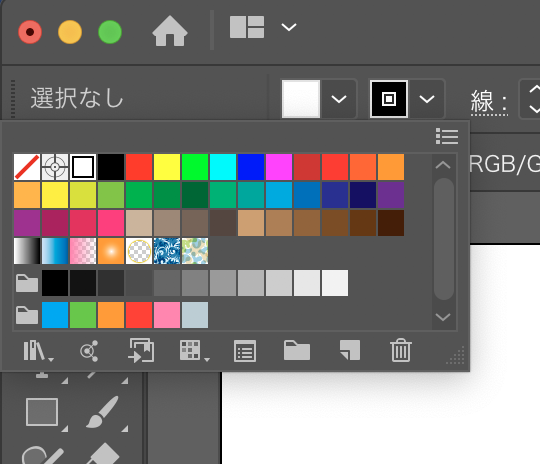
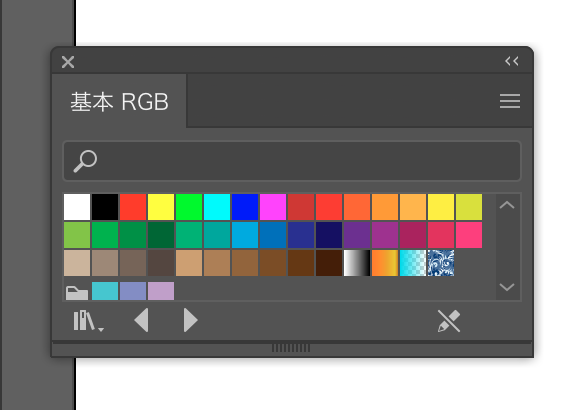
そうすると、「基本RGB」のカラースウォッチが別ウィンドウで表示されます。
このままの状態で、「オブジェクトを選択→スウォッチからカラーを選択」という処理をして色をつけることも可能ですが、それを毎回行うのはかなり面倒。

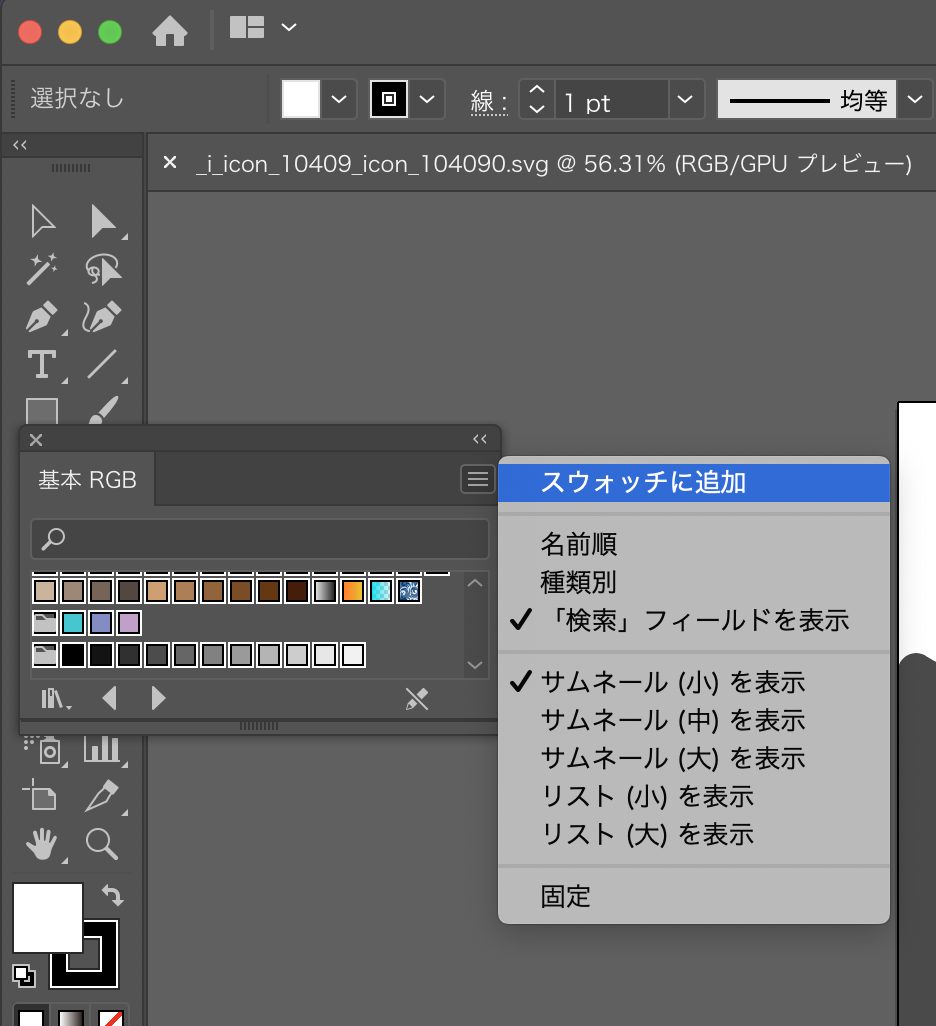
ということで、このスウォッチを全て選択して、右上の3本線をクリック。
「スウォッチに追加」を選択します。

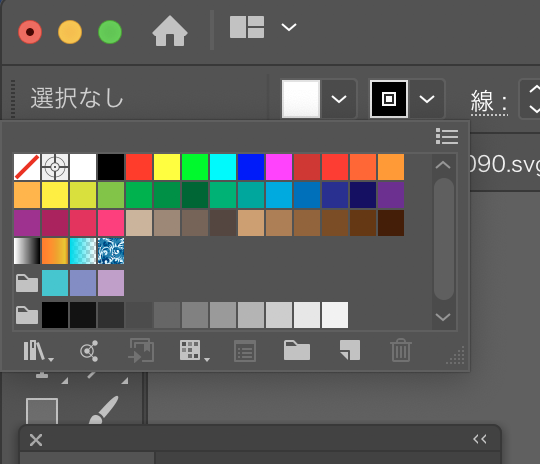
もう一度カラースウォッチを開くと、先ほどの「基本RGB」のカラーが追加されています。
これで初期設定と同じ状態になりました。

要するに、「基本RGB」というライブラリを選んでそれを、からのスウォッチに追加する、ということ!
ちなみに、このカラースウォッチは自由に変更が可能。
先ほどの手順で「基本RGB」ではなく、自分の好きな色を選択してスウォッチに追加すれば、その色をいつでも引き出して使うことができます。
まとめ
では、今回の手順をまとめます。
スウォッチを表示させて左下の項目から「スウォッチライブラリメニュー」を選択
↓
「初期設定スウォッチ > 基本RGB」を選択
↓
スウォッチを全て選択した状態で、右上の三本線のアイコンから「スウォッチに追加」を選択
これで、カラースウォッチがいつも通りの状態に戻り、自由にオブジェクトの色を選択することができるようになりました。
さて、今回紹介した“カラースウォッチが消える”というトラブル、皆さんは直面したことがあるでしょうか?
なかなか無いトラブルに見えて、最初に開くファイル形式によっては頻繁に起こったりもします。
今後、同じようなトラブルが起きた時には、ぜひこの記事を参考にして、トラブルをサクッと解決してほしいと思います。




コメント