みなさん、イラレの機能の一つである「ライブペイント」って使ってますか?
「何それ?」
と思った方も、もしかするといるかもしれません。
それだけこの「ライブペイント」という機能はあまりメジャーなものではありません。
僕自身、この機能を使うのはちょっと込み入ったアイコンやロゴを作成する時や、僕の芸術的な絵を描く時くらいで、それほど頻繁に使うものではありません。
ただ、メジャーではないこの機能も僕にとっては必須のもので、これ無しでは作成できなかったグラフィックや作品も多くあります。
さて、今回はこの「ライブペイント」という機能について、基本的な使い方とこれを使うことでどれだけデザインの幅が広がるかということについて見て行きましょう!
ライブペイントを使えばイラレでお絵かきができる!
イラレ初心者の方は共感していただけると思うのですが、僕が初めて自分のmacにillustratorを導入して使った時に思わぬ壁に直面しました。
僕が大学入りたての時ことですが、adobeのソフトになんとなーく憧れを持っていて、ある日学性価格だと月々数千円で買えるということを知って即購入しました。
それまではよくある無料のペイントツールでいろんなグラフィックを作成しており、もっと高度なデザインをやってみたいとも思っていました。
ただ、単純な憧れという部分が大きかったですね。
一番欲しかったのは、illustrator。
なぜなら僕は、イラストレーターという名の如く、こいつを使ってカッコいいイラストをたくさん書きたいと思っていたからです。
しかし、実際に使ってみて、僕は絶望しました。
イラレは基本的にはブラシやペンを使って絵を描くものではなく、単一のパスやパスで囲まれた図形を使ってグラフィックを作成していくものだからです。
僕がイラレに抱いていたイメージは打ち砕かれました。
僕はそれが、よくあるペイントツールのプロ版のようなもので、様々なブラシやスプレーなどを使って絵を描けるものだと思っていたのです(実際、他のツールを使うことで可能です)。
だって、「イラストレーター」だから。
確かにパスを使ってベクターで描けるのは素晴らしいですが、その分ペイントツールよりも取っつきにくい気がしました。
もちろん今ではイラレを使って仕事をしてますので、大変感謝していますが、当時はadobe社に裏切られたような気持ちになりました。

おいAdobe…
いつもありがとうな。
さて、この若かりし日の僕が感じた絶望を取り払う機能がイラレには備わっています。
それが「ライブペイント」なのです。
これは、イラレをペイントツールっぽく使うための機能なのです!
【基本】ライブペイントの使い方
そもそも、なぜライブペイントが必要なのか
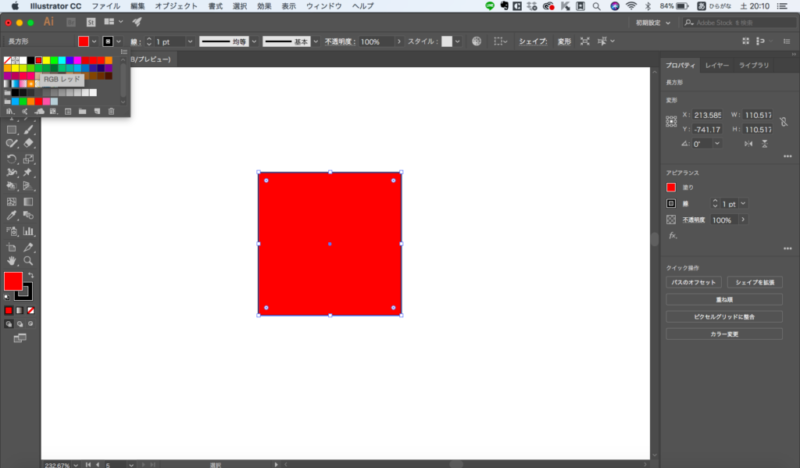
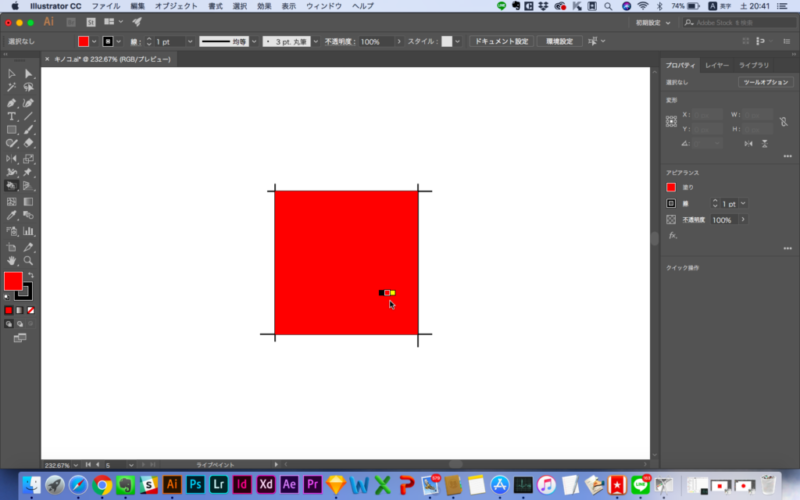
例えばイラレで正方形を描いて、それを赤く塗ることは簡単です。
「長方形ツール」で正方形のオブジェクトを作成して、塗りを赤に変更すればOKです。

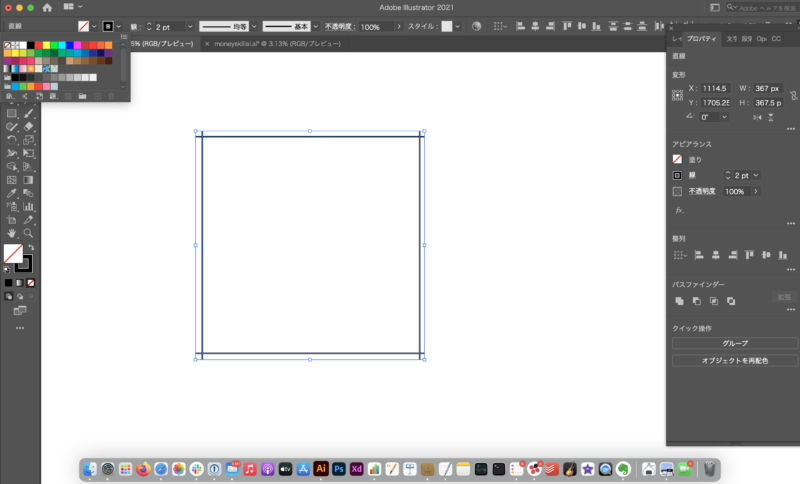
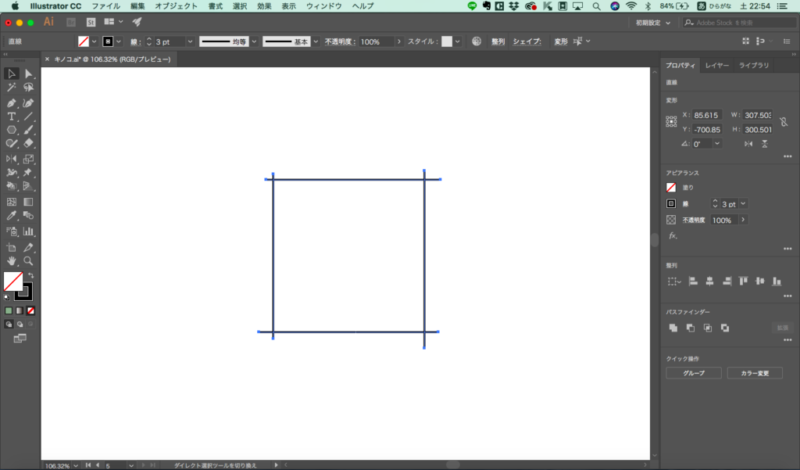
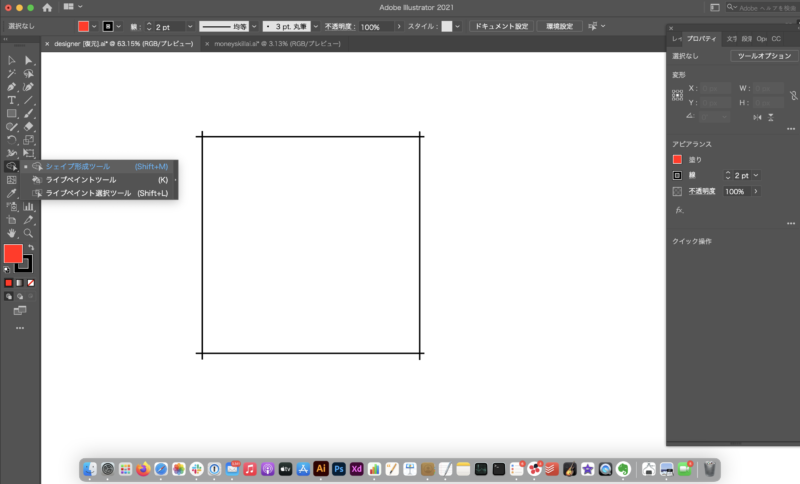
ではこのように、「直線ツール」を使って正方形を描いた場合はどうでしょう?
試しに、4本の直線全てを選択して、先ほどと同様に塗りを赤に変えてみましょう。

直線で作成した正方形を選択して、カラースウォッチから赤を選択します。

なぜか、何も変化がないようですね。
これはイラレの特性の問題で、今この4本の直線で囲まれた部分は正方形だと認識されていません。
イラレ側からすると、
「いや、4本の線を並べてだけやん。」
といった感じです。
イラレは今これを、ただ4本の線が並んだだけ、と判断します。
なので、この状態で塗りを赤にしても、それは4本の線それぞれに適応されるだけで、真ん中の正方形が塗られることはないのです。

直線には赤で塗れる「面」の部分がないので、塗りを赤で指定しても何にも変化しないってことやね。
こういう時に使うのが、「ライブペイント」です。
ライブペイントの手順を押さえよう!
さて、ここからは実際にライブペイントの使い方を学んでいきましょう。
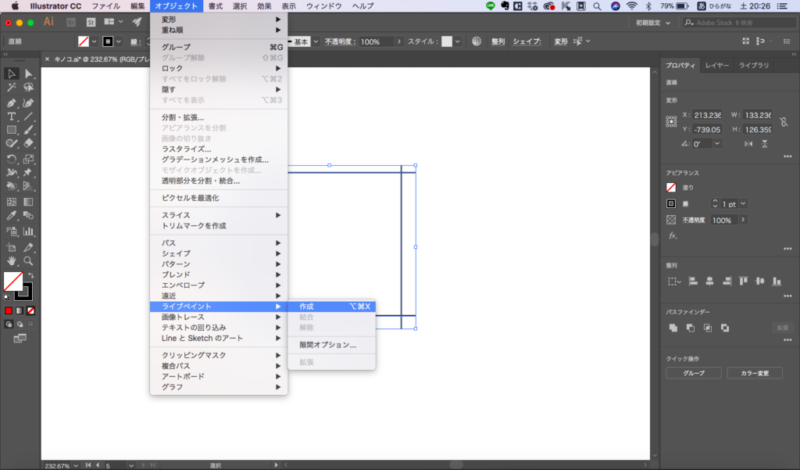
まず、先ほどの4本の線を全て選択して、
「オブジェクトメニュー」 → 「ライブペイント」 → 「作成」
と進みます。

ショートカットキーは”shift + ⌘ + X”です。
よく使う人は覚えておきましょう。

これでライブペイントが適用されました。

ぱっと見何も変わってないですが、これでライブペイントの「適応」は完了です。
ここから色を塗っていく作業に続きますよ。
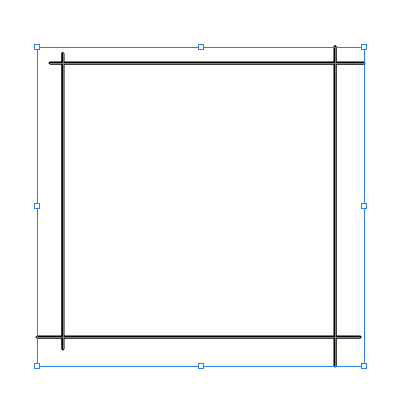
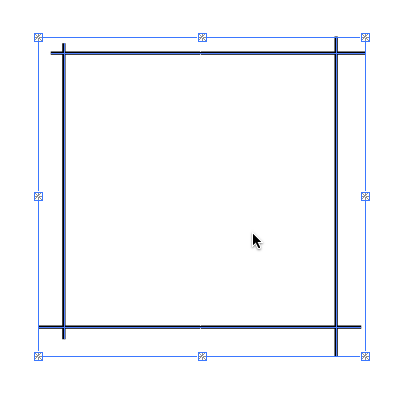
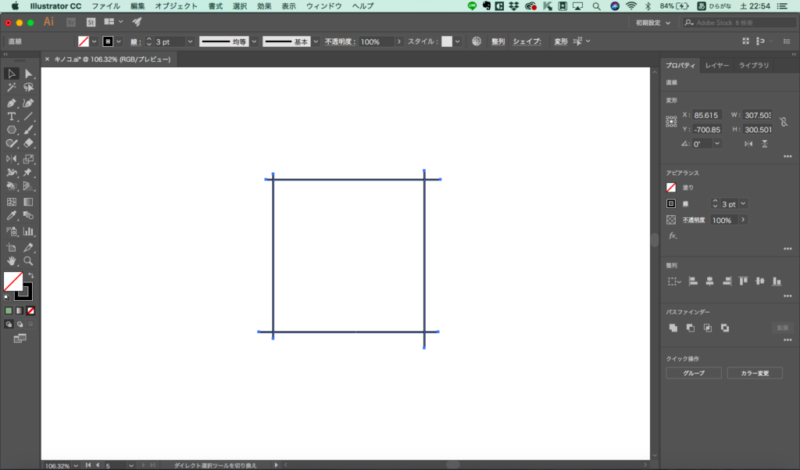
ライブペイント適用後はオブジェクト全てが自動的にグループ化され、バウンティングボックス(オブジェクトを選択すると周りに表示されるガイドのこと)も少し表示が変わります。
左側が通常で右側がライブペイント後です。


ライブペイント後は、ライブペイントの解除をしない限りオブジェクトのグループ化を取り消すことはできないので注意しましょう。
色を塗ってみよう!
ライブペイントを作成したら、ツールバーから「ライブペイントツール」を選択します。
ショートカットキーは” K ”です。
「ライブペイントツール」を選択した状態で、カラースウォッチから好きな色を選んでオブジェクトの上でクリックすれば、色がつきます。


この操作は、この例のような単純な図形でなくても大丈夫です。
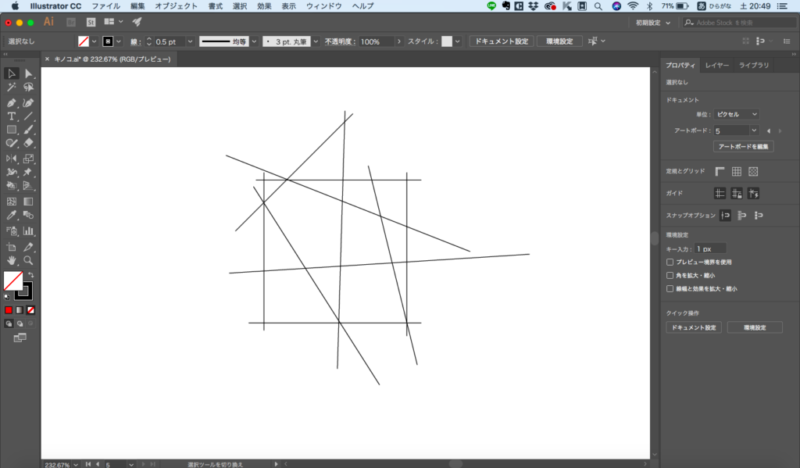
先ほどの4本線で作られた図形に、何本か線を引いてこんな図形を作ってみました。

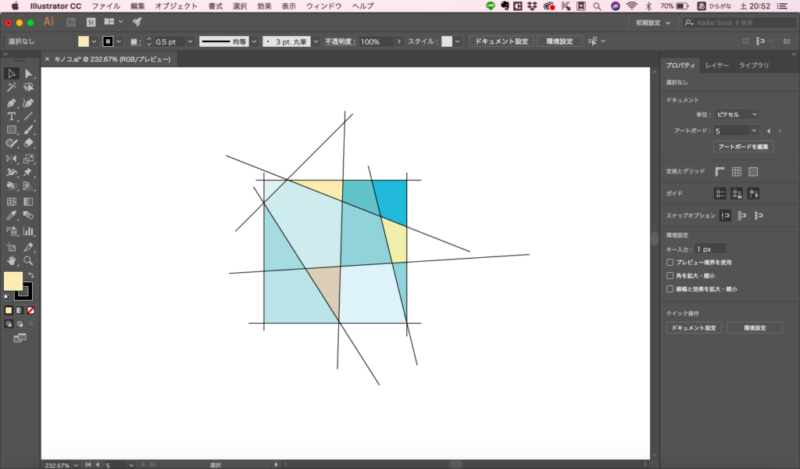
これをライブペイント化した上でライブペイントツールを使っていい感じに色をつけてみましょう。

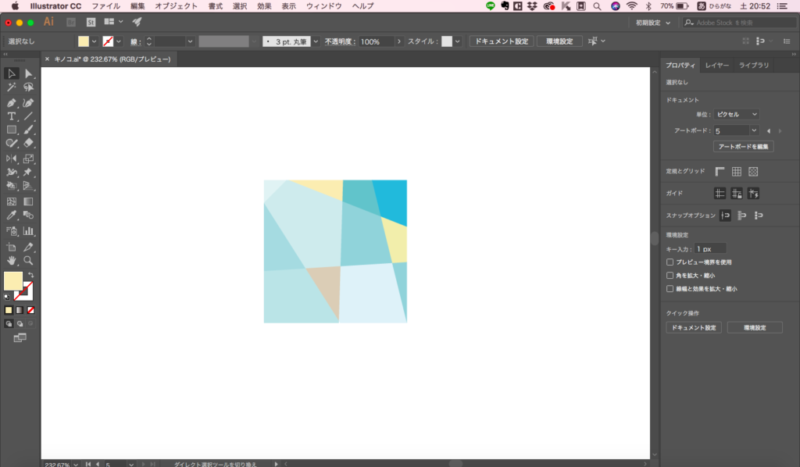
なかないい感じですね。
個人的に青と茶色の組み合わせは好きです。
僕の部屋のインテリアも青と茶色、それから白で統一しているほどです。
最後に線を非表示にすると、このように幾何学なタイル模様を作ることも可能です。

【ちょっと応用】ライブペイントの使い方
さて、これまで見たきた使い方だと、結局は直線などを使って作図することになるので、自由にイラストを描いたりすることはできませんね。
そこで、このライブペイントと合わせることで強力な力を発揮するツールを紹介しましょう。
「ライブペイントツール」と同じツールボックス内にある「シェイプ形成ツール(shift + M)」です!

ライブペイントと同じ箱の中にあるので、イラレ側としては「一緒に使ってね」ということなのでしょう。
やはりこの二つの機能を組み合わせるとデザインの範囲が広がり、非常に楽しくなります。
では、2つのツールを組み合わせてイラストを書く方法を見て行きましょう。
まずはオブジェクトを加工しよう!
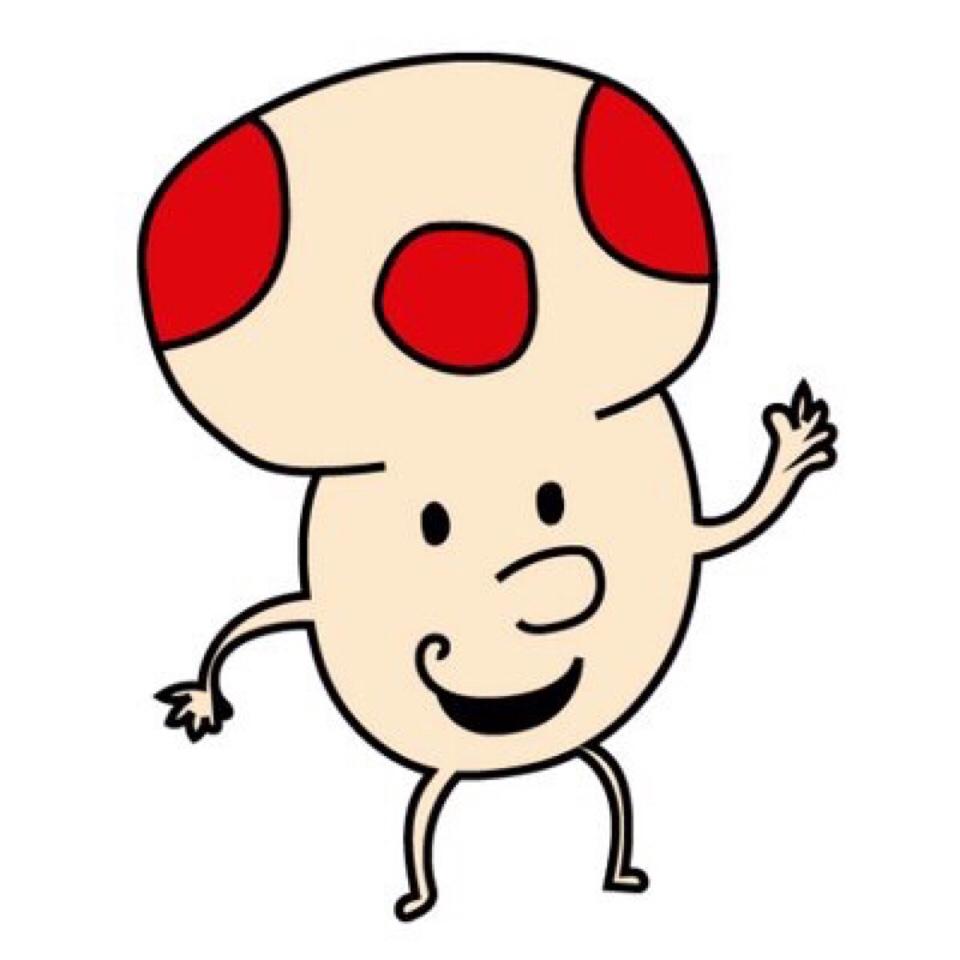
ここでは、アイコンにもなっているキノコくんを色付けしていきます。
ペンタブを使うのがベストですが、なくても問題ありません。
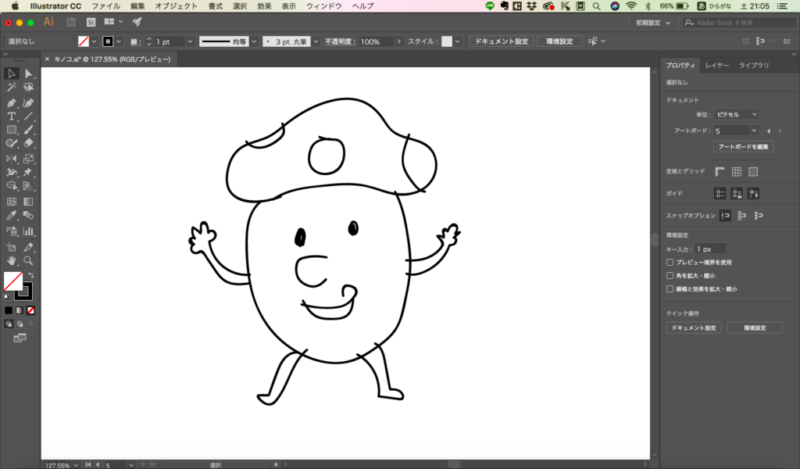
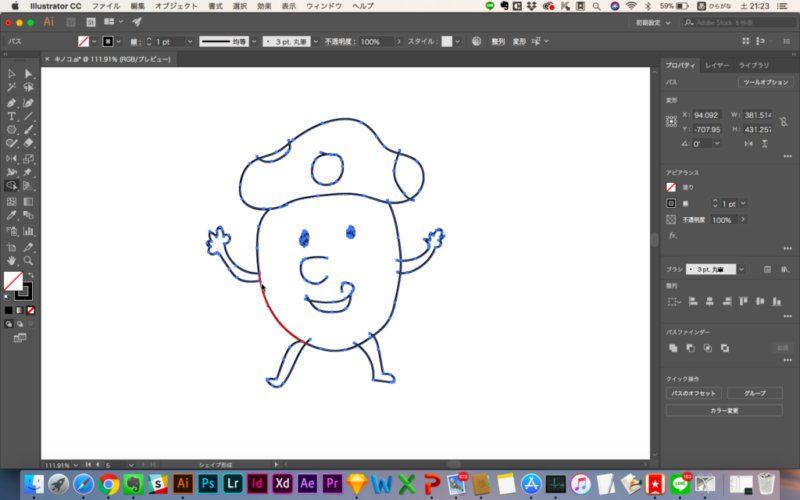
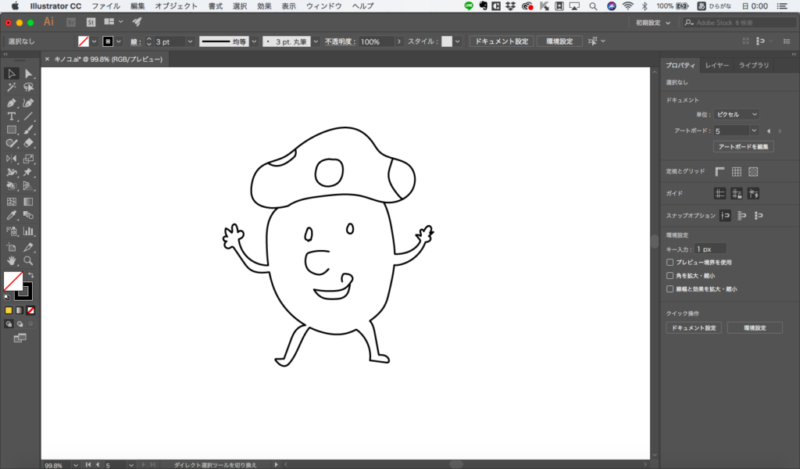
まずは、ブラシツールを使ってフリーハンドでキノコくんを描いてみます。


デザイナーのくせに、相変わらず絵がザコいな
はい。
幼稚園生のような絵を書いたところで、まず先に「シェイプ形成ツール」を使います。
「シェイプ形成ツール」はオブジェクトやパス同士を連結したり、不要な部分を削除したりするものです。
今回の絵の場合は不要な部分を削除する機能を使用して完成させます。
シェイプ形成ツールの選択時はカーソルの形が変わります。
基本的に変形させたいオブジェクトを選択してから使います。
・通常時:パスの「連結」を行います

キノコくん全体を選択した状態でシェイプ形成ツールを選択すると、カーソルの下に「+」が表示されます。
この状態で任意の部分をクリックするとオブジェクトやパスを「連結」させることができます。
・alt時:パスの「削除」を行います

一方、シェイプ形成ツール選択中にaltキーを押し続けると、カーソルの下に「ー」が表示されます。
この状態で任意の部分をクリックするとオブジェクトやパスを「削除」することができます。
シェイプ形成ツールを使ってみよう!
では、実際にキノコくんを作成していきましょう。
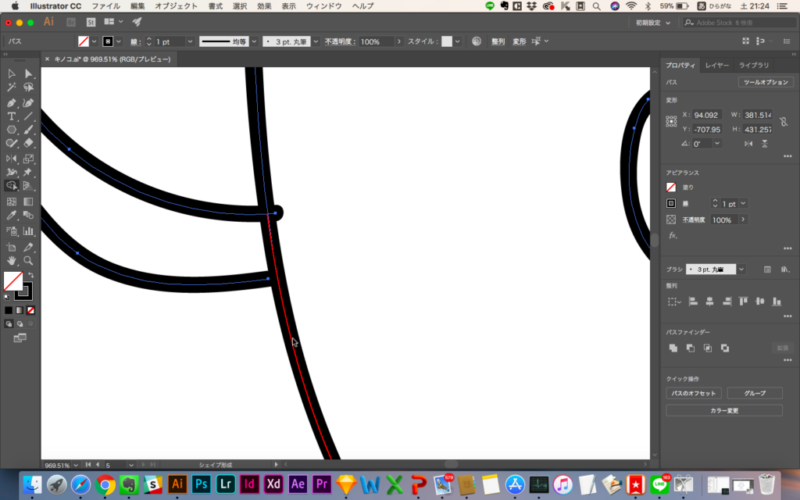
キノコくん全体を選択した状態でシェイプ形成ツールをaltキーを押しながら使用します。
この時、削除可能なパスは赤く表示されます。


まず腕と胴体のつなぎ目の部分が不要なので、そこから削除して行こうと思ったのですが、その部分を選択しようとするとなぜか胴体の部分も選択されてしまいます。
こうなる原因は「パスが閉じていない」ことです。
シェイプ形成ツールは閉じたパスでなければ連結も削除もできないので注意しましょう。
この場合はキノコくんの腕を移動させて胴体に完全にくっつけます。
他にも「ダイレクト選択ツール」を選択してパス同士をくっつける方法もあります。
他にもパス同士がくっついていない部分があれば修正し、はみ出ている部分を削除して行きます。
この方法ではどうせ後ではみ出た部分を削ぎ落として行くことになるので、僕はあえて先ほどキノコくんを書いたときにいろんな部分を会えてはみ出すように書きました。
(もう少し効率的な方法を知っている経験者の方いれば教えてください!)
パスが閉じたらライブペイントを使おう!

全ての部分を頑張って修正していった結果、このようにキノコくんが完全体になりました。
さて、ここでやっとライブペイントを使います。
キノコくん全体を選択して「ライブペイント」を「作成」します。

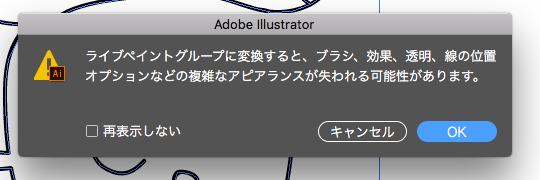
このキノコくんのような複雑な図形にライブペイントを使う場合、以下のような警告文が出ます。

この警告文にあるように、既にオブジェクトに様々な効果を施しアピアランスの調整を行っていても、ライブペイント作成後はただのパスになってしまうので気をつけましょう。
基本的にはスルーして大丈夫です!
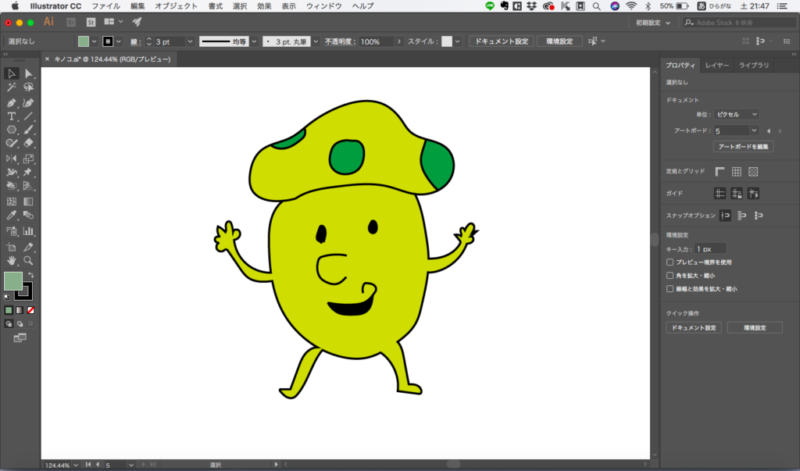
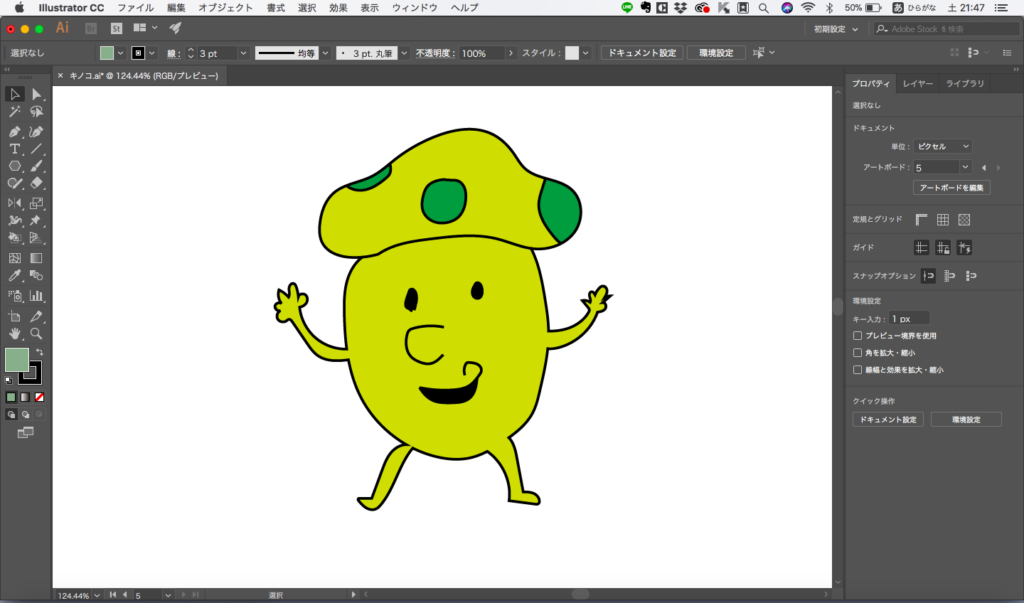
あとはライブペイントツールを使用して色を塗っていくだけです。
ライブペイント作成時は線の太さも変更されてしまうので、任意の太さに変更しましょう。
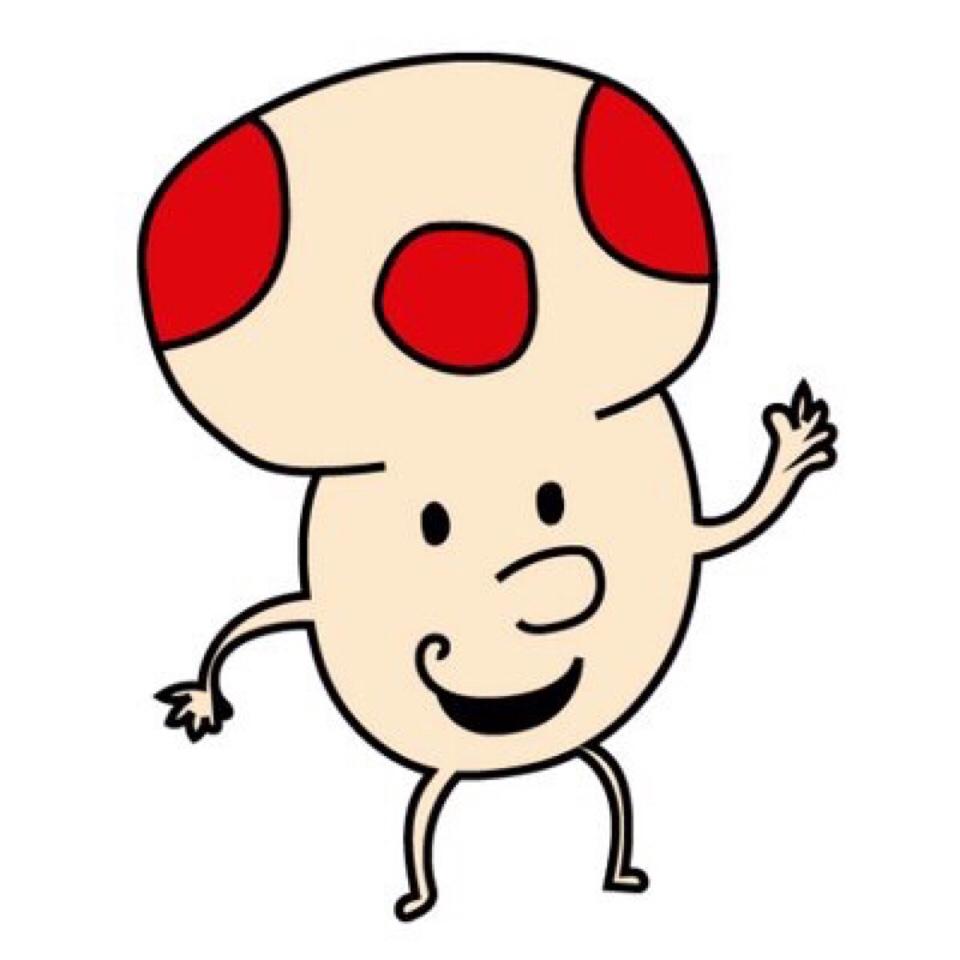
こうして出来上がったのが、こちら、

抹茶みたいで美味しそうですね。
ライブペイントでデザインの幅が広がる
さて、これまで基本的なライブペイントの使い方と、ちょっと応用編であるフリーハンドの絵でのライブペイントの活用法を見てきました。
重要なことをまとめておきます。
ライブペイントは、
複数のパスやオブジェクトで囲まれた部分に色を塗るためのツールであり、
まずは色を塗る部分のパスやオブジェクトのすべてを選択して「ライブペイント化」し、ライブペイントツールを使って着色する。【注意点】
・ライブペイント化するとパスのアピアランスは無効化されてしまう。
・パスが完全に閉じていないとライブペイントツールは使えない。
・ライブペイント化されたオブジェクトは自動的にグループ化される。
ライブペイントを知らずとも十分にイラレを使うことはできます。
しかし、この機能は僕たちのデザイン作業に大きな自由を与えてくれる優秀な機能です。
もし、これまでライブペイントを使ったことのなかった方々には、ぜひ今回の記事を参考にして今後のデザインの幅を広げていってほしいと思います。
使い方次第では、今回お見せしたようなイラストの作成も可能です。
また、僕自身はロゴの作成やアイコンの作成の際に大いに活用していますので、今後作成するデザインの中でライブペイントの機能を使うべき時はきっと来ると思います。
また、ペンタブを導入したり、テクスチャーの表現もできるようになると、実はイラレが「illustrator」という名前がぴったりなツールだとういう事がわかります。
僕の画力はせいぜいキノコを描く程度でしか活かせていませんが、今後は様々なイラストを作成して行きたいと考えています。

文中で使用している画像は私小木が使用しているIllustratorの画面です。
記事執筆時点(2018/6/2)でバージョンは「CC 22.1」です。



コメント